
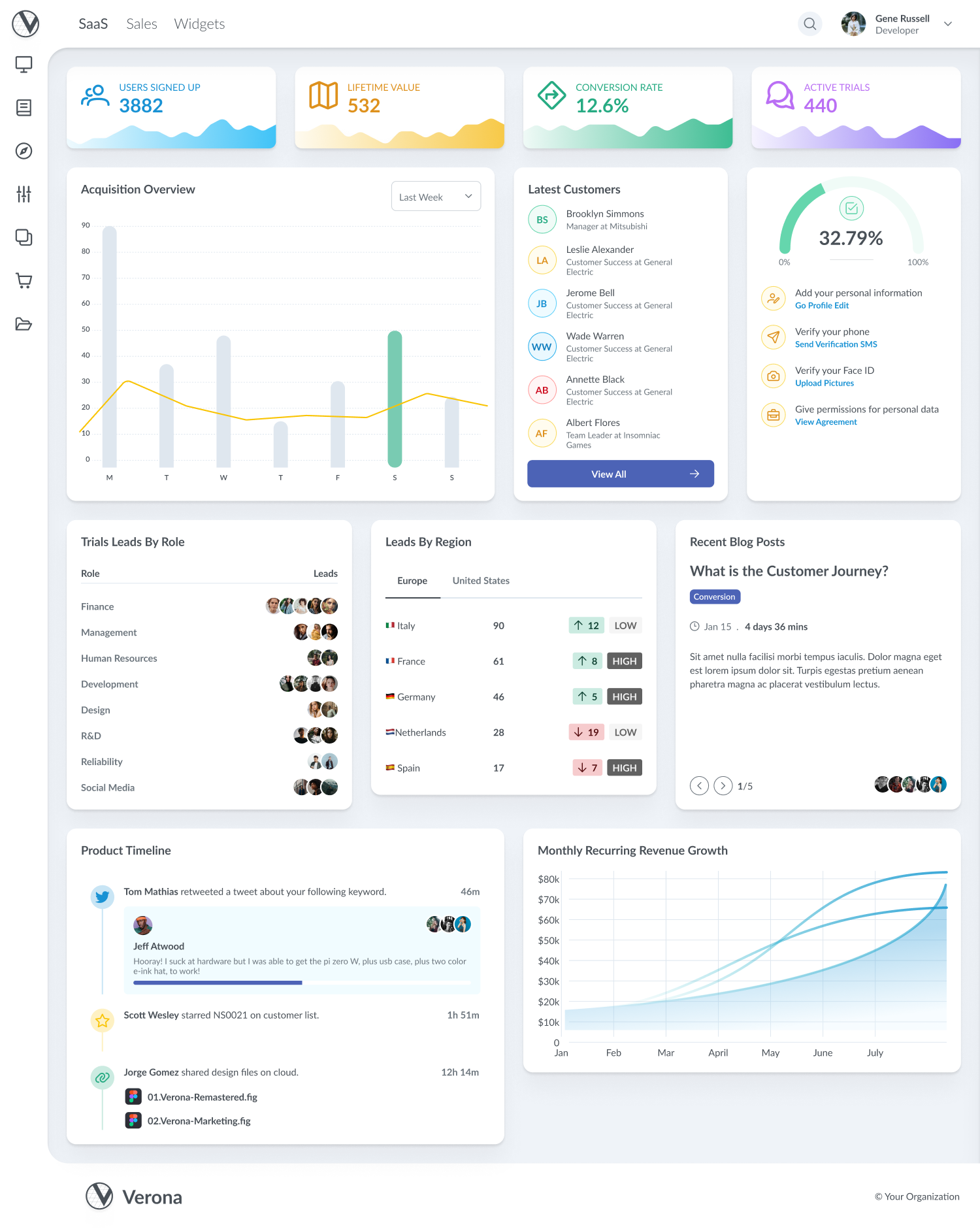
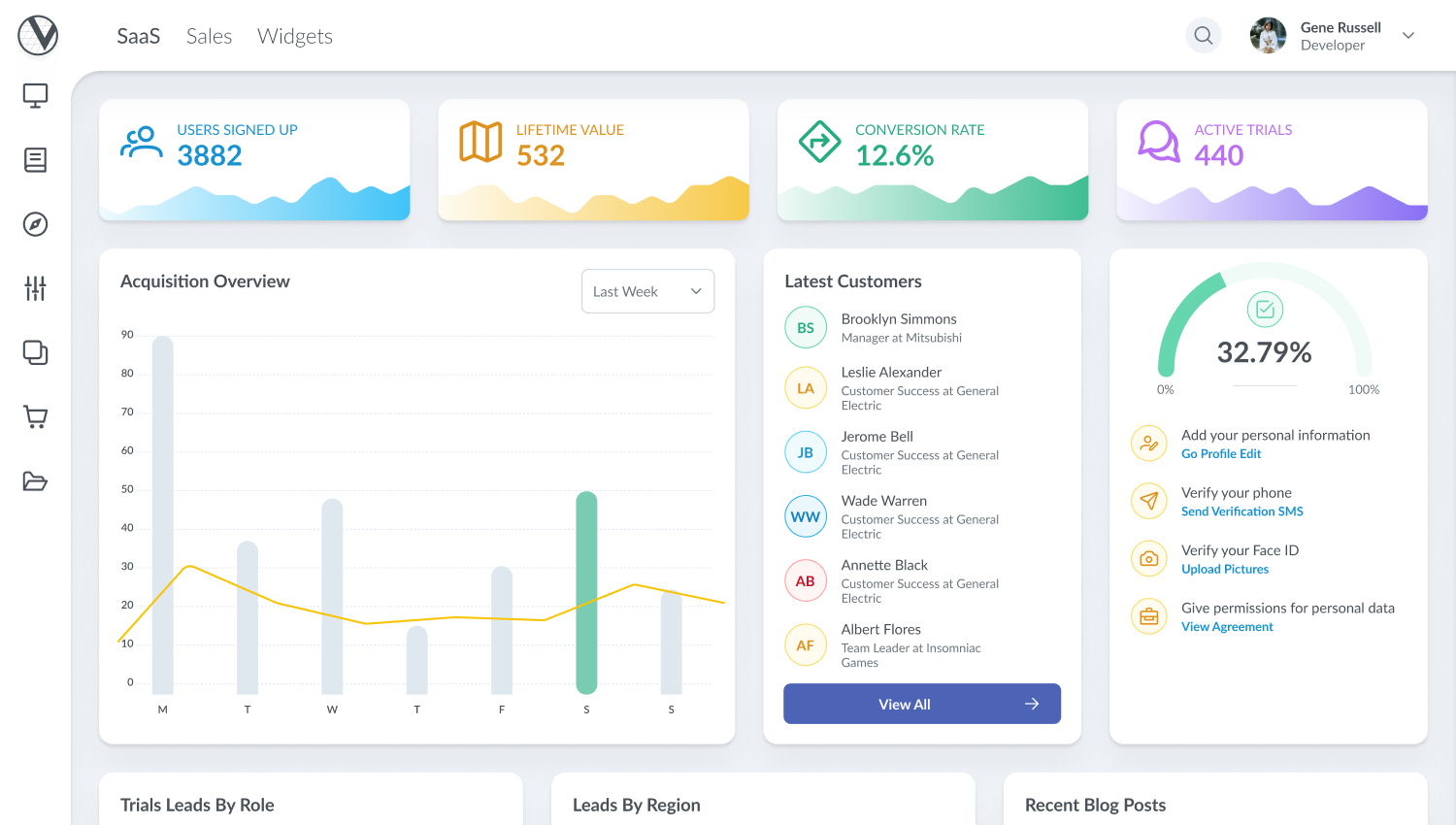
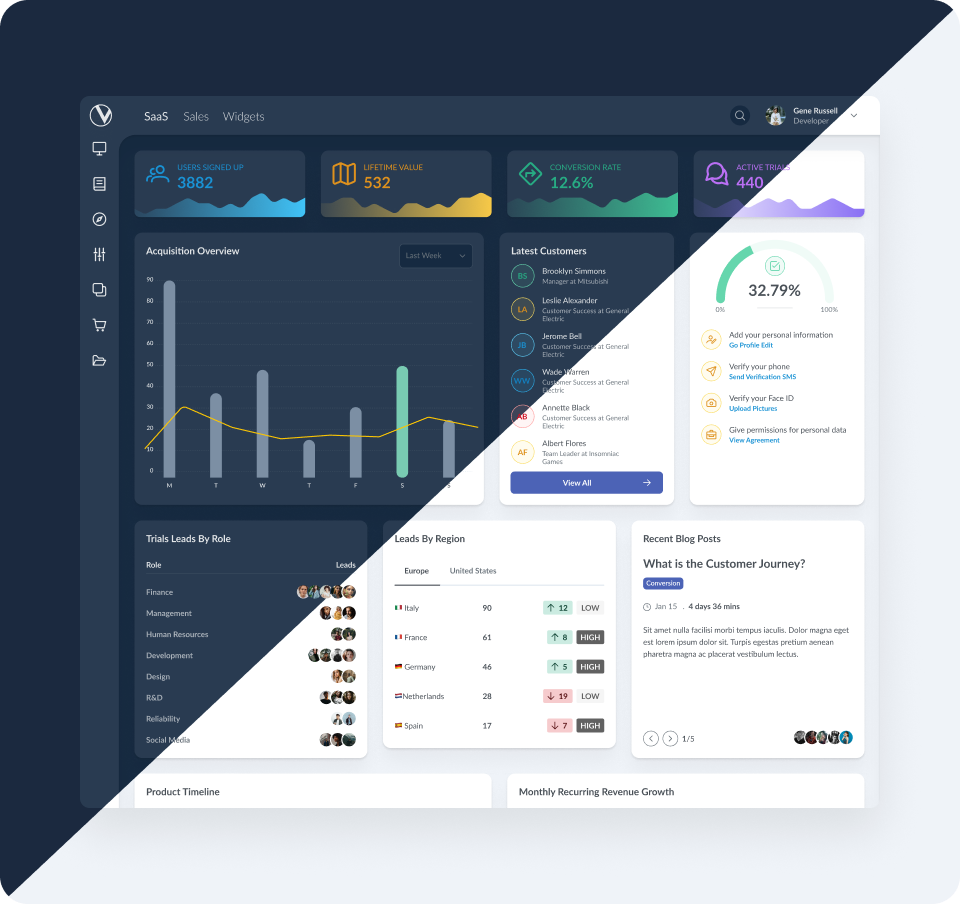
レイアウト全体の新しいゴージャスなダークモード、2つのメニューモード、再利用可能なCSSウィジェット、ユーティリティ、モダンアイコンなどを備えた、PrimeReact向けにリマスターされたVeronaに驚く準備をしてください。


ダウンロードパッケージは、ライブデモでデプロイされたすべてのアプリケーションソースコードを含むNextJSベースのプロジェクトです。プロジェクトコードはTypeScriptで記述されています。
詳細については 公式ドキュメント をご覧ください。
既存の
Viteアプリケーションとの統合

機能
ライトモードとダークモード
見事なダークモードとライトモードは、ユーザーに感動を与えるでしょう。
コンポーネントテーマ
Veronaは、ダークおよびライトオプションを備えた10個の組み込みコンポーネントテーマを提供します。いくつかのSASS変数を定義することで、独自のテーマを自由に作成することもできます。
4つのメニューの向き
静的、オーバーレイ、スリム、スリム+のメニューの向きから選択します。
メニューテーマ
Veronaは、ゴージャスなグラデーションを特徴とする10個の特別なレイアウトテーマを提供します。

>npm install または yarn
>npm run dev または yarn dev

Next.JSに基づくReact
Veronaは、ベストプラクティスに従ってすぐに開始できるようにNext.jsを搭載しています。JavaScriptとTypeScriptの両方が代替実装として利用できます。
PrimeFlex CSSユーティリティ
PrimeFlexは、グリッドシステム、フレックスボックス、スペーシング、エレベーションなど、さまざまなヘルパーを備えたCSSユーティリティライブラリです。
PrimeBlocks
PrimeBlocksと完全に互換性があり、幅広いブロックから選択して、好きなようにカスタマイズできます。PrimeBlocksはテンプレートに含まれておらず、別途購入が必要であることに注意してください。
PrimeIcons
Veronaには、アプリケーション用の幅広いアイコンを含むPrimeTekのモダンなアイコンライブラリであるPrimeIconsが付属しています。
Figmaファイル
Veronaは、デザインツールとしてFigmaを使用しています。購入後、Figmaファイルをダウンロードできるようになります。 購入前にFigmaファイルをプレビューできます。PrimeReact UIコンポーネントは、PrimeOne for Figmaでのみ利用できるため、Verona Figmaファイルから除外されていることに注意してください。


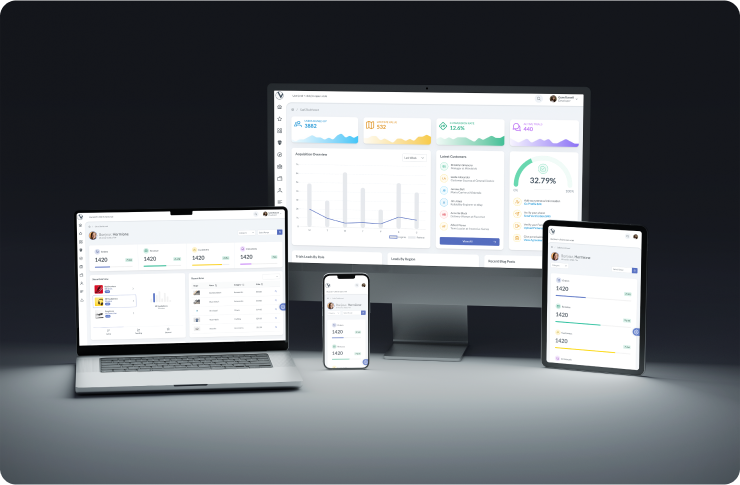
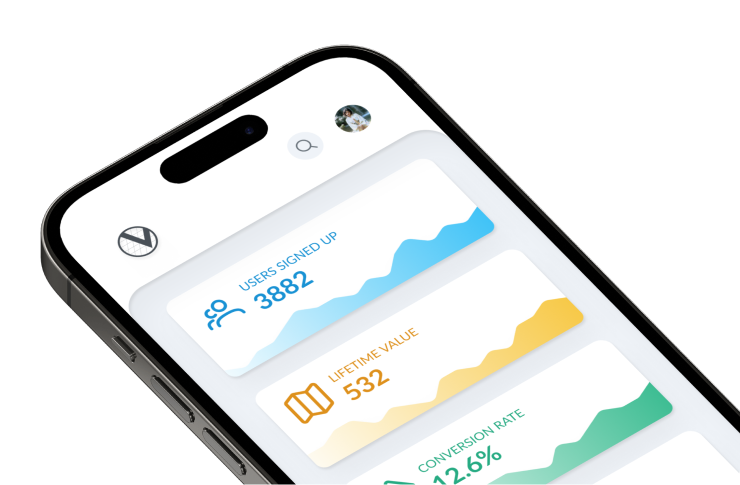
完全なレスポンシブ
Veronaは、幅広いデバイスで最適な表示とインタラクションエクスペリエンスを提供するように作成されています。

クロスブラウザ対応
Firefox、Safari、Chrome、Edgeをファーストクラスでサポートします。

サポート
PrimeTekは、アカウント管理およびライセンスの問題について支援を提供していますが、当社は技術サポートやコンサルティングを提供していないため、ユーザーは当社の製品を使用するための必要な技術的知識を持っていることを期待しています。ユーザーは、公開Discordおよびフォーラムを通じて、コミュニティで支援を求めることができます。

カスタマイズ可能なデザイン
SassとCSS変数の組み合わせで完全にカスタマイズ可能。

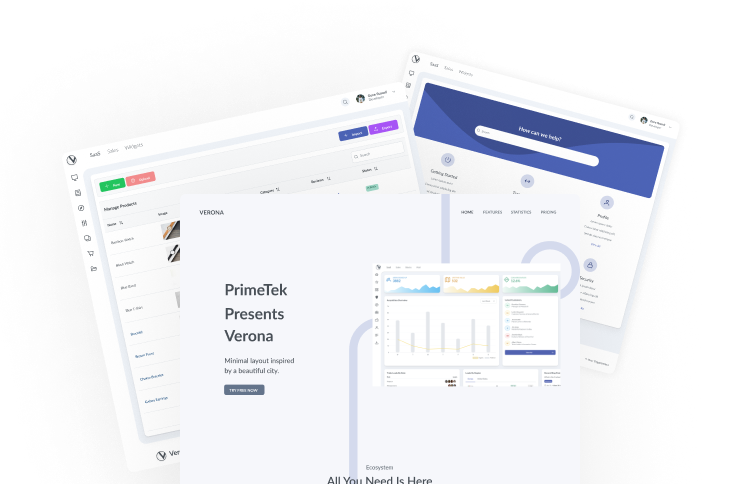
すぐに使えるページ
ランディング、ログイン、請求書、ヘルプ、ユーザー管理、エラーページが、アプリの構築を開始するためのテンプレートページとして提供されています。

モバイルエクスペリエンス
レスポンシブデザインによるタッチ最適化された強化されたモバイルエクスペリエンス。