
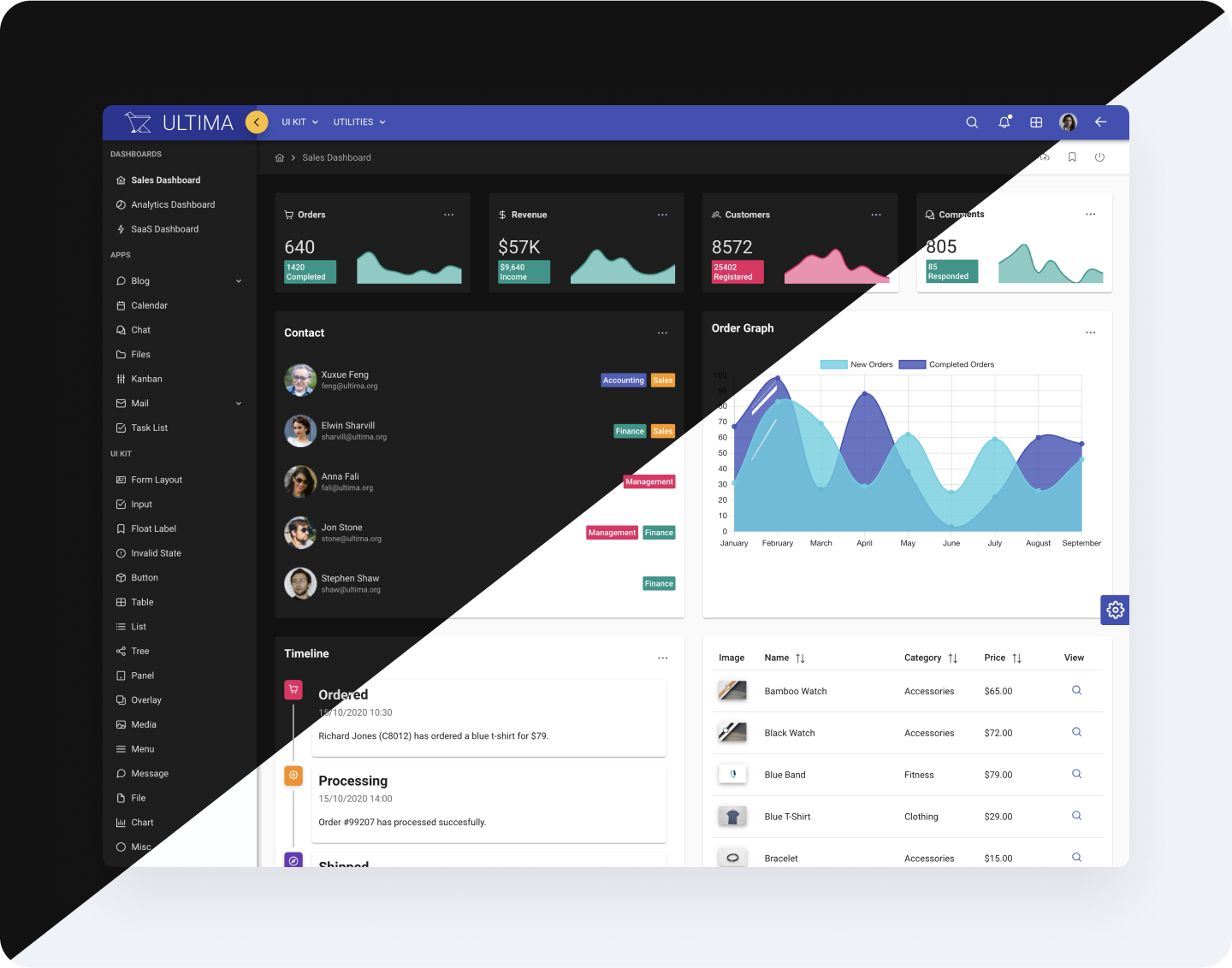
4つのメニューモード、13のテーマ、ライトモードとダークモードを備えた、高度にカスタマイズ可能なプレミアムアプリケーションテンプレート。マテリアルデザイン言語に基づいており、完全にレスポンシブで、タッチ操作に最適化されており、SASS、CSS3、HTML5で構築されています。


ダウンロードパッケージは、ライブデモで展開されるすべてのアプリケーションソースコードを含むNextJSベースのプロジェクトです。プロジェクトコードはTypeScriptで記述されています。
公式ドキュメント 公式ドキュメント 詳細については、こちらをご覧ください。
との統合
既存のViteアプリケーション

機能
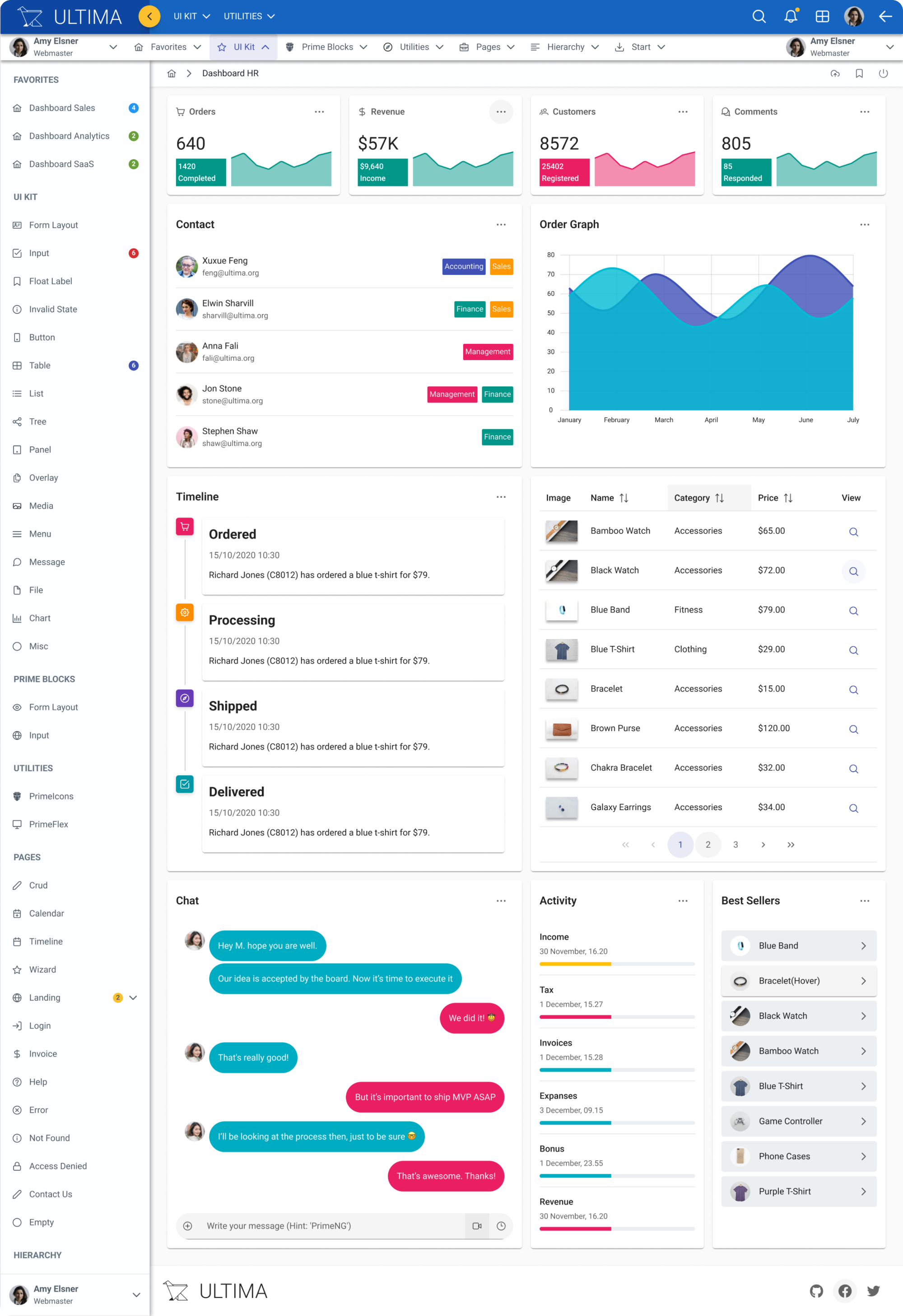
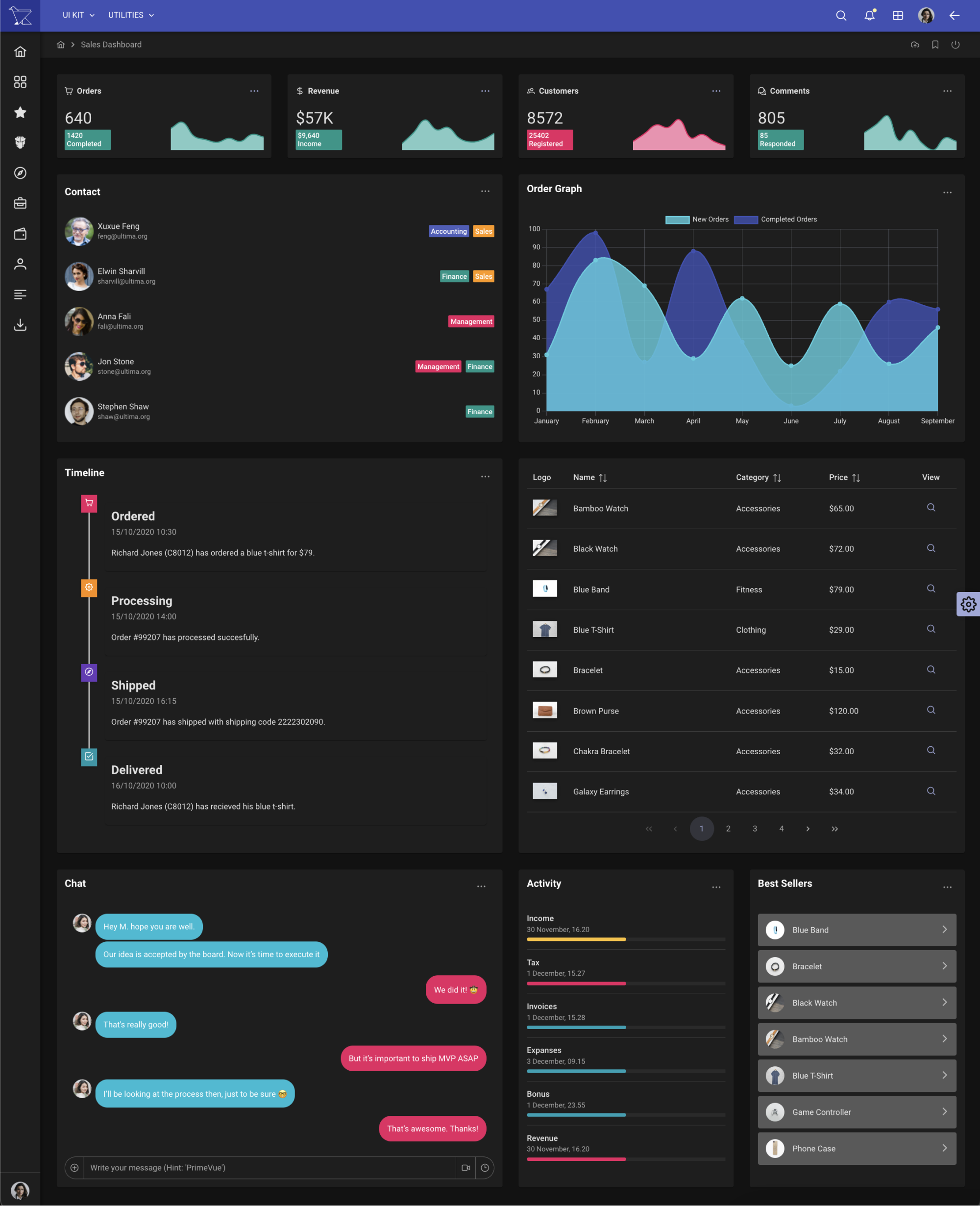
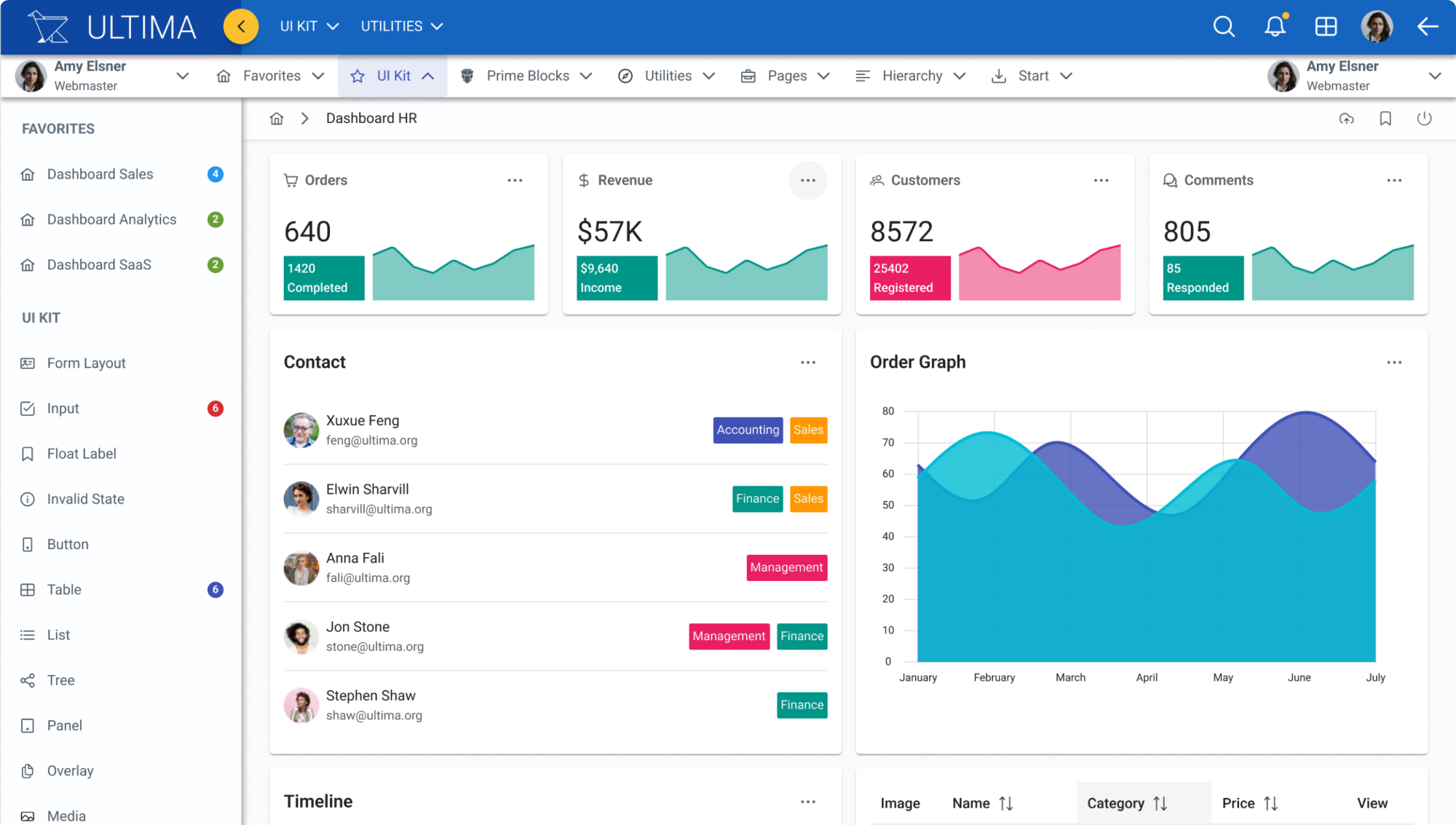
ライトモードとダークモード
Ultimaは、ライトとダークの2つの独自にデザインされたレイアウトモードを提供します。
コンポーネントテーマ
Ultimaは、ダークとライトのオプションを備えた17の組み込みコンポーネントテーマを提供します。また、独自のテーマを作成する場合は、いくつかのSASS変数を定義するだけで作成できます。
7つのメニュー方向
静的、オーバーレイ、スリム、スリム+、リビール、ドロワー、水平が、好みに応じて利用可能なメニューレイアウトです。

>npm install または yarn
>npm run dev または yarn dev

設定不要のReactアプリ
Ultimaは、ベストプラクティスに従ってすぐに開始できるようにNext.jsを搭載しています。テンプレートは、Typescriptを使用したReactで純粋に実装されています。
PrimeFlex CSSユーティリティ
PrimeFlexは、グリッドシステム、フレックスボックス、スペーシング、エレベーションなど、さまざまなヘルパーを備えたCSSユーティリティライブラリです。
PrimeBlocks
PrimeBlocksと完全に互換性があり、幅広いブロックから選択して、好みに合わせてカスタマイズできます。PrimeBlocksはテンプレートに含まれておらず、別途購入する必要があります。
PrimeIcons
Ultimaには、アプリケーション向けの幅広いアイコンを含むPrimeTekのモダンアイコンライブラリであるPrimeIconsが付属しています。
Figmaファイル
Ultimaは、デザインツールとしてFigmaを使用しています。購入後、Figmaファイルをダウンロードできるようになります。 購入前にFigmaファイルをプレビューできます。PrimeReact UIコンポーネントは、PrimeOne for Figmaでのみ利用可能なため、Ultima Figmaファイルから除外されていることに注意してください。


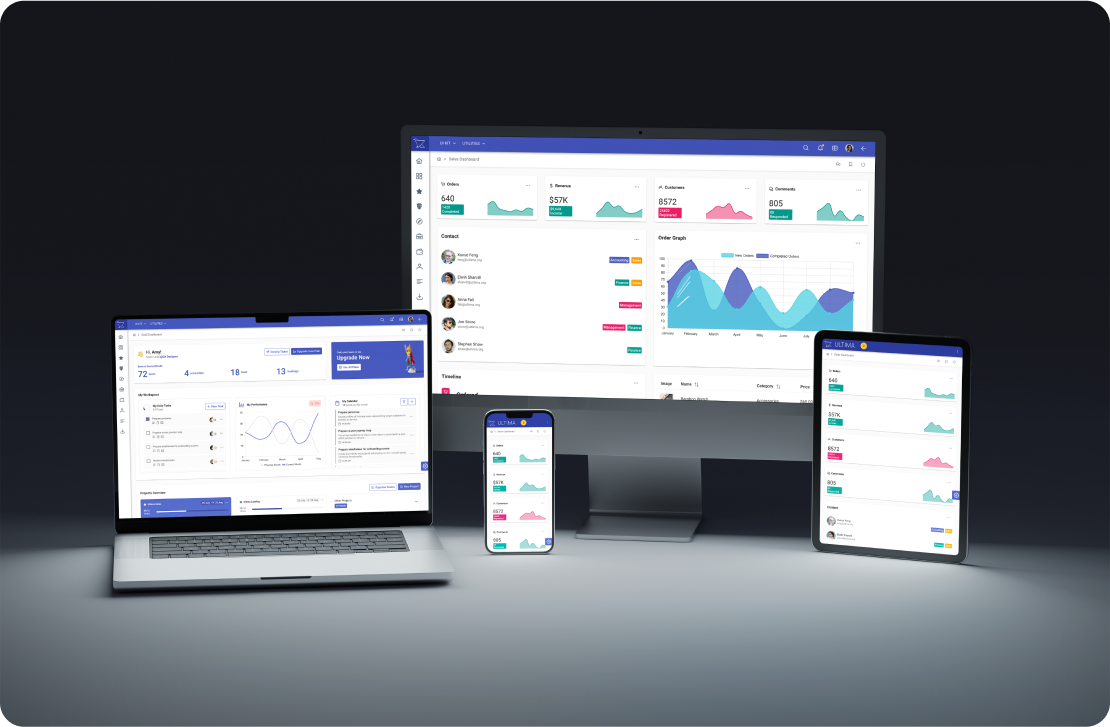
完全レスポンシブ
Ultimaは、幅広いデバイスに最適な表示とインタラクション体験を提供するように作られています。

クロスブラウザ互換性
Firefox、Safari、Chrome、Edgeをファーストクラスでサポート。

サポート
PrimeTekは、アカウント管理とライセンスの問題について支援を提供しますが、技術サポートやコンサルティングは提供しないため、ユーザーが当社の製品を使用するために必要な技術的知識を持っていることを期待しています。ユーザーは、パブリックDiscordおよびフォーラムを介してコミュニティで支援を求めることができます。

カスタマイズ可能なデザイン
SassとCSS変数の組み合わせで完全にカスタマイズ可能。

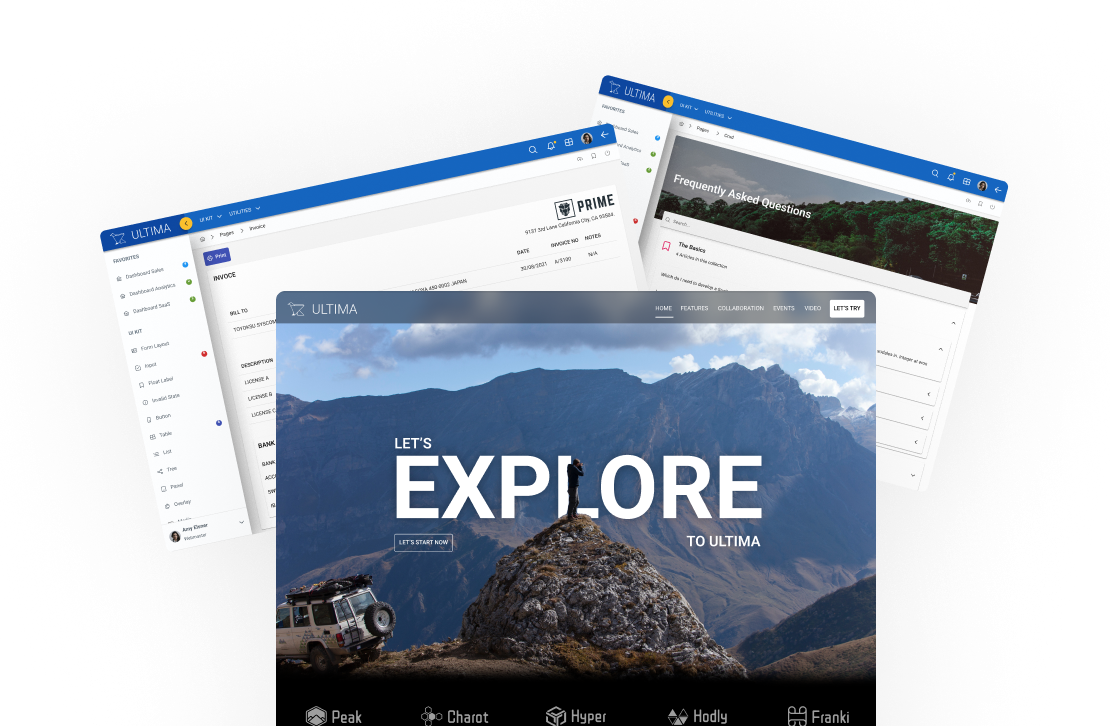
すぐに使えるページ
すぐにアプリを起動して構築するためのすべてが準備されています。ランディング、ログイン、請求書、ヘルプ、エラーページがテンプレートページとして提供されています。

モバイルエクスペリエンス
レスポンシブデザインでタッチ操作に最適化された強化されたモバイルエクスペリエンス。