
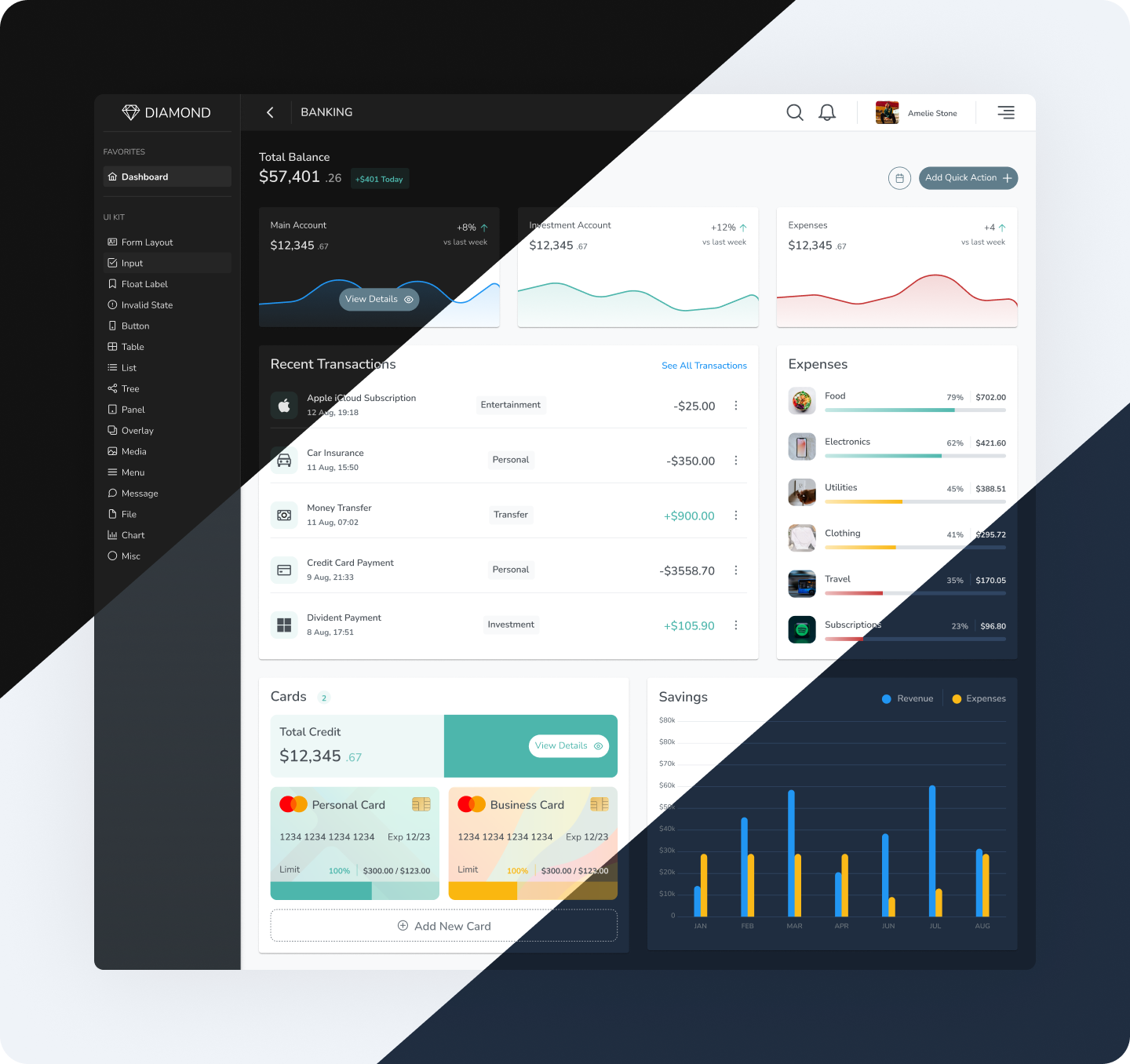
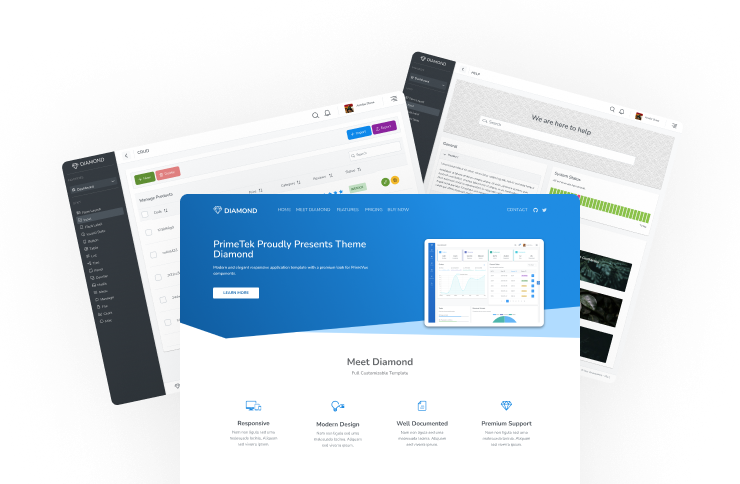
人気の NextJS フレームワークに基づいた、React 用の素晴らしいアプリケーションテンプレート。ライト、ディム、ダークモード、4 つのメニューレイアウト、さまざまなメニューテーマ、サンプルアプリ、すぐに使えるテンプレートページ、30 の PrimeReact テーマを搭載しています。


ダウンロードパッケージは、ライブデモにデプロイされたすべてのアプリケーションソースコードを含む NextJS ベースのプロジェクトです。プロジェクトコードは TypeScript で記述されています。
をご覧ください 公式ドキュメント 詳細については。
との統合
既存の Vite アプリケーション

特徴
ライト/ダーク/ディムモード
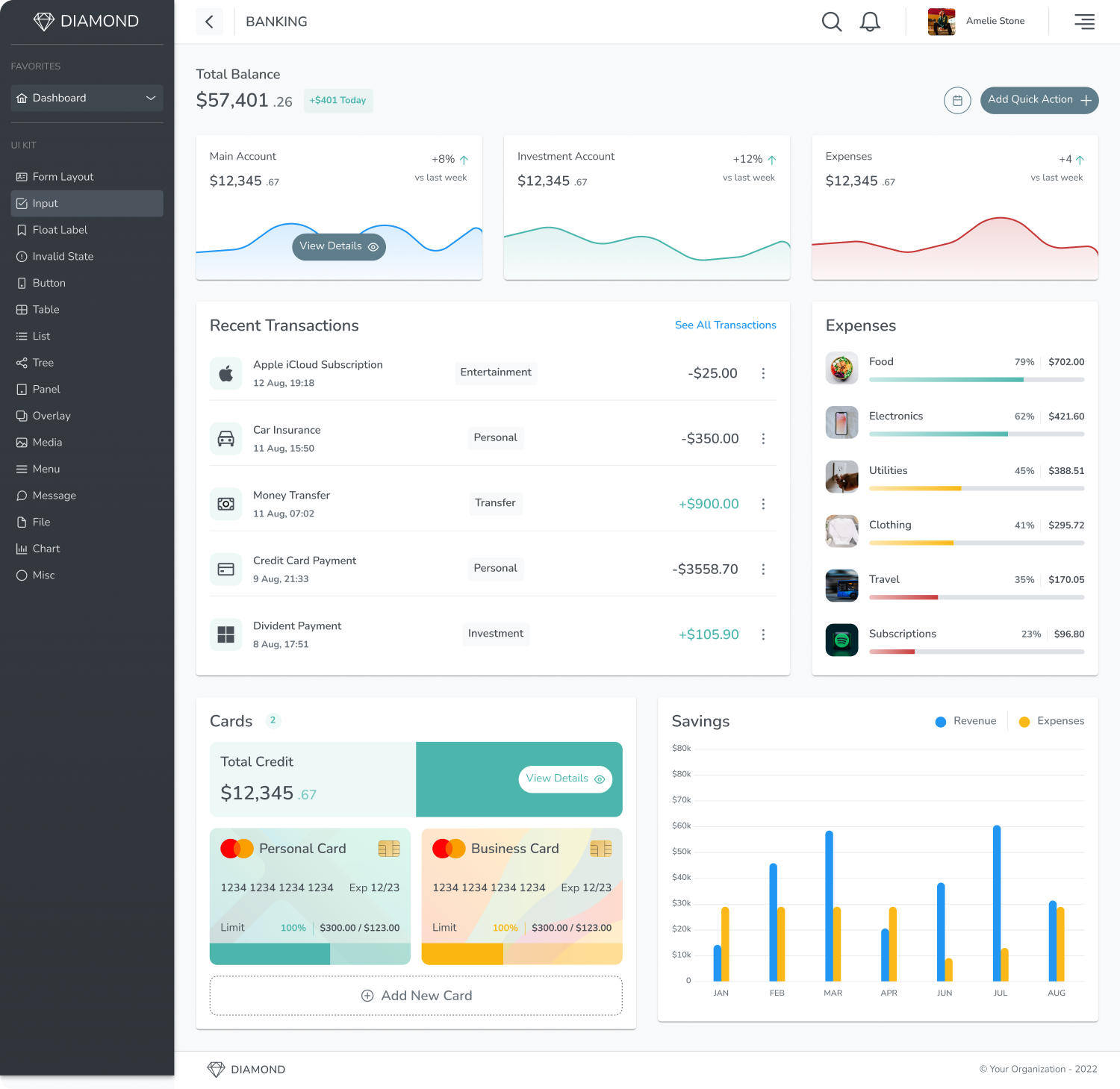
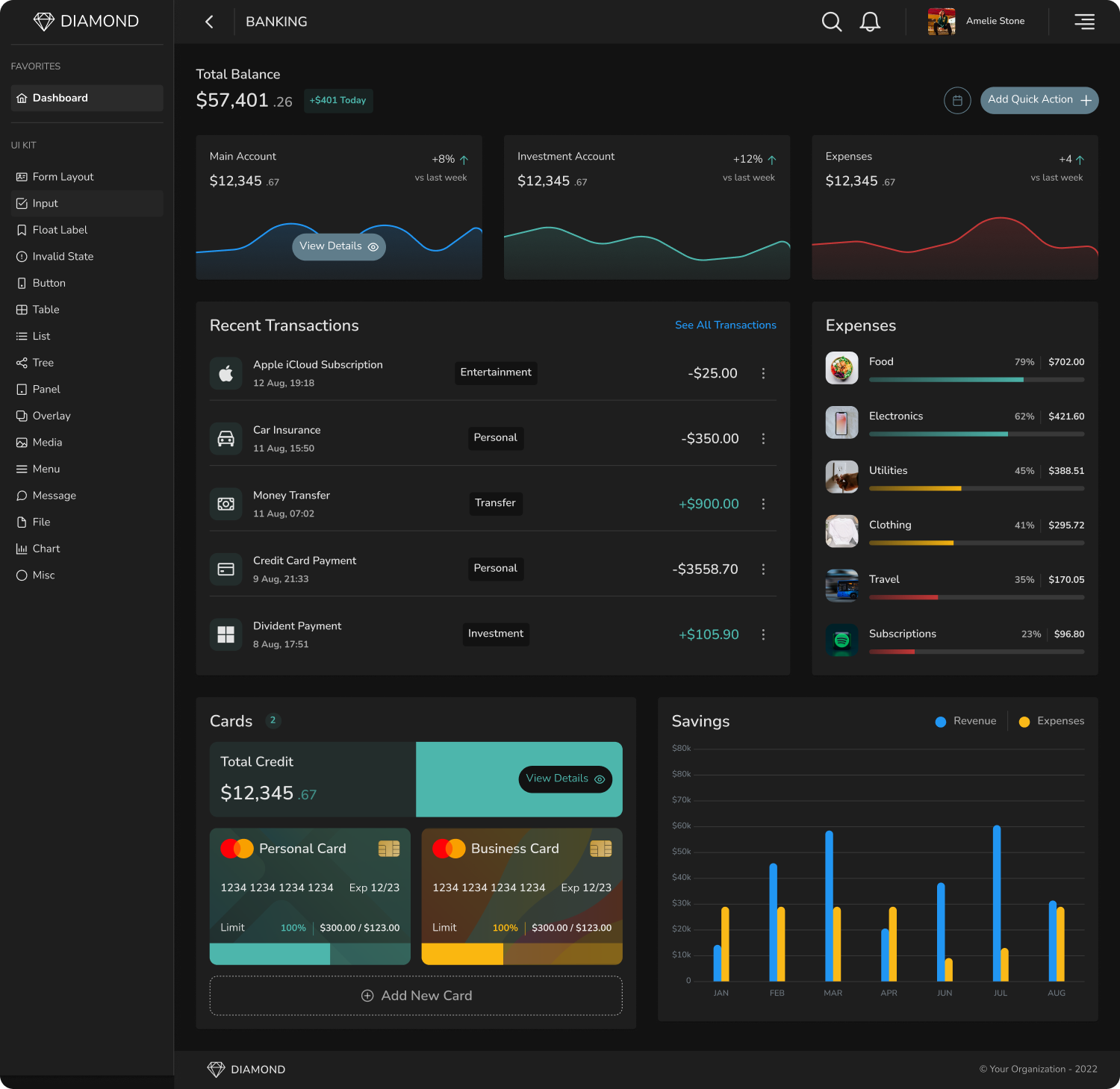
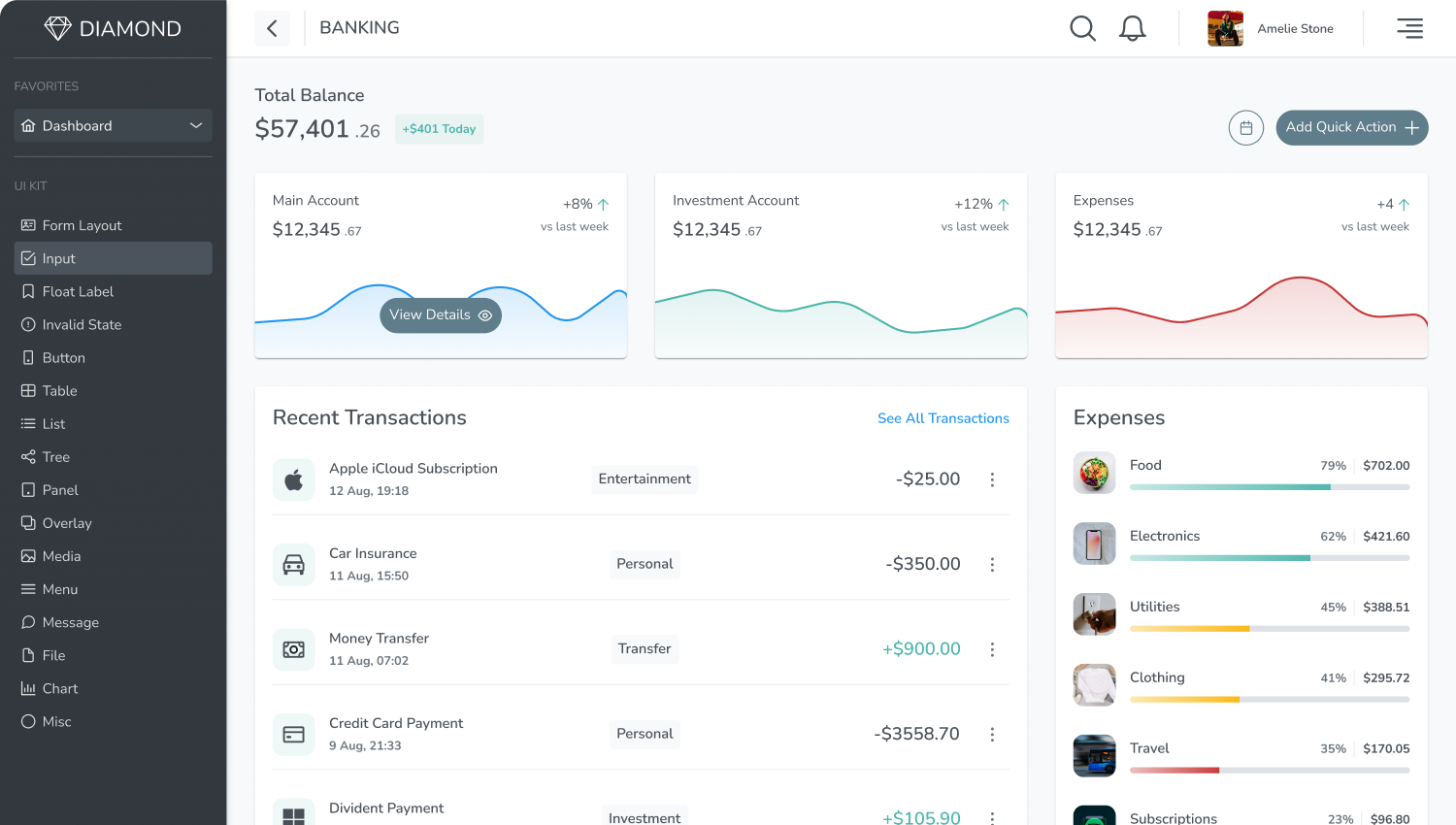
Diamond には、ライト、ディム、ダークの 3 つの表示モードから選択できます。
コンポーネントテーマ
Diamond は 30 の組み込みコンポーネントテーマを提供しており、独自のテーマの作成は、いくつかの sass 変数を定義するだけです。
7 つのメニュー方向
静的、オーバーレイ、スリム、コンパクト、水平、表示、ドロワーは、好みに応じて利用可能なメニューレイアウトです。
メニューテーマ
メインメニューの素晴らしいテーマオプション(明るいカラースキーム)。

>npm install または yarn
>npm run dev または yarn dev

設定不要の React アプリ
Diamond は Next.js によって駆動され、ベストプラクティスに従ってすぐに使い始めることができます。テンプレートは TypeScript を使用した純粋な React で実装されています。
PrimeFlex CSS ユーティリティ
PrimeFlex は、グリッドシステム、フレックスボックス、スペーシング、エレベーションなど、さまざまなヘルパーを備えた CSS ユーティリティライブラリです。
PrimeBlocks
PrimeBlocks と完全に互換性があり、幅広いブロックから選択して、好きなようにカスタマイズできます。PrimeBlocks はテンプレートには含まれておらず、別途購入する必要があることに注意してください。
PrimeIcons
Diamond には、アプリケーション用の幅広いアイコンを含む PrimeTek の最新のアイコンライブラリである PrimeIcons が付属しています。
Figma ファイル
Diamond はデザインツールとして Figma を使用しています。購入後、Figma ファイルをダウンロードできます。することができます Figma ファイルをプレビューする 購入前に。PrimeReact UI コンポーネントは、Figma 用 PrimeOne でのみ利用できるため、Diamond Figma ファイルから除外されていることに注意してください。


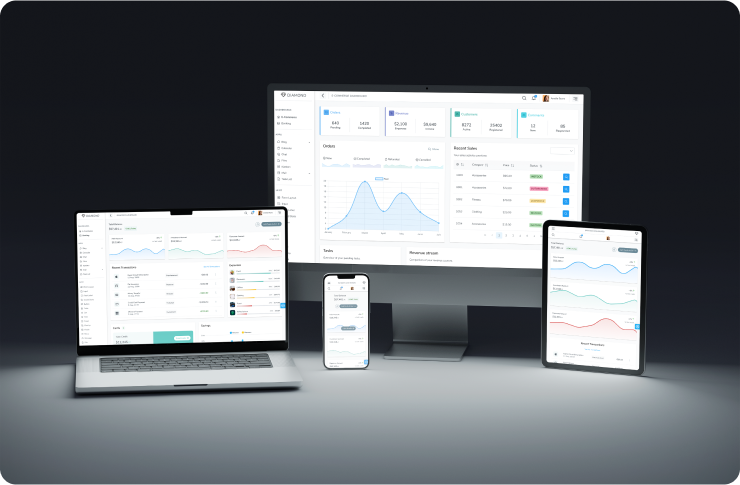
完全レスポンシブ
Diamond は、幅広いデバイスで最適な表示とインタラクションエクスペリエンスを提供するように設計されています。

クロスブラウザ対応
Firefox、Safari、Chrome、Edge を完全にサポートしています。

サポート
PrimeTek は、アカウント管理とライセンスの問題に関するサポートを提供しています。ユーザーは当社の製品を使用するために必要な技術的知識を持っていることを前提としており、技術サポートやコンサルティングは提供していません。ユーザーは、公開されている Discord とフォーラムを通じて、コミュニティで支援を求めることができます。

カスタマイズ可能なデザイン
Sass と CSS 変数を組み合わせて完全にカスタマイズできます。

すぐに使えるページ
ランディング、ログイン、請求書、ヘルプ、ユーザー管理、エラーページは、アプリの構築を始めるためのテンプレートページとして提供されています。

モバイルエクスペリエンス
レスポンシブデザインにより、タッチ操作に最適化されたモバイルエクスペリエンスが強化されています。