
高度にカスタマイズ可能なレイアウト機能を備えた、モダンで使いやすいプレミアムアプリケーションテンプレートです。Bootstrapスタイルをベースにしており、完全にレスポンシブで、タッチ操作に最適化されており、SASS、CSS3、HTML5で構築されています。


ダウンロードパッケージは、ライブデモで展開されているすべてのアプリケーションソースコードを含むNextJSベースのプロジェクトです。プロジェクトコードはTypeScriptで記述されています。
詳しくは 公式ドキュメントを ご覧ください。
機能
ライトモードとダークモード
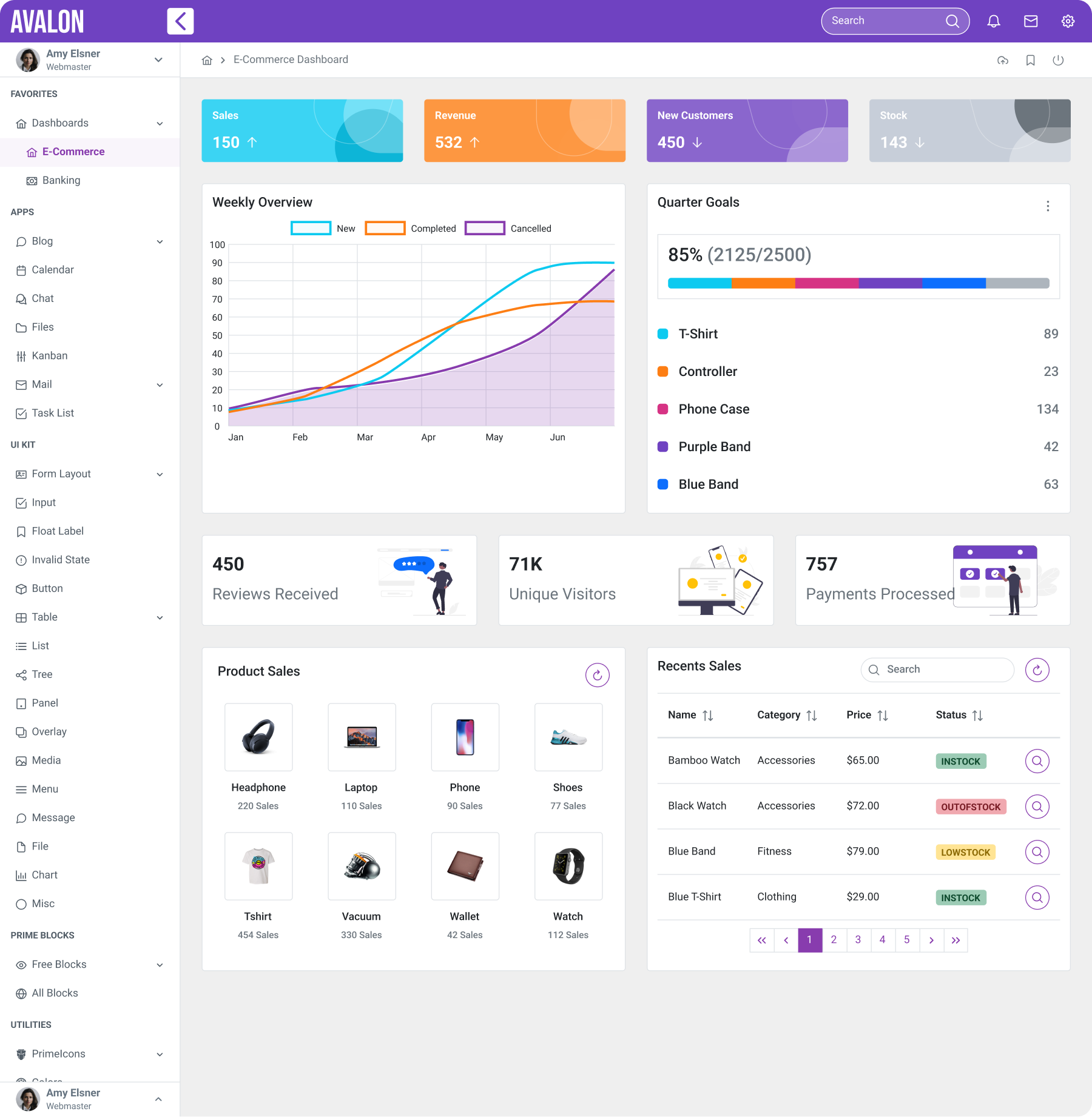
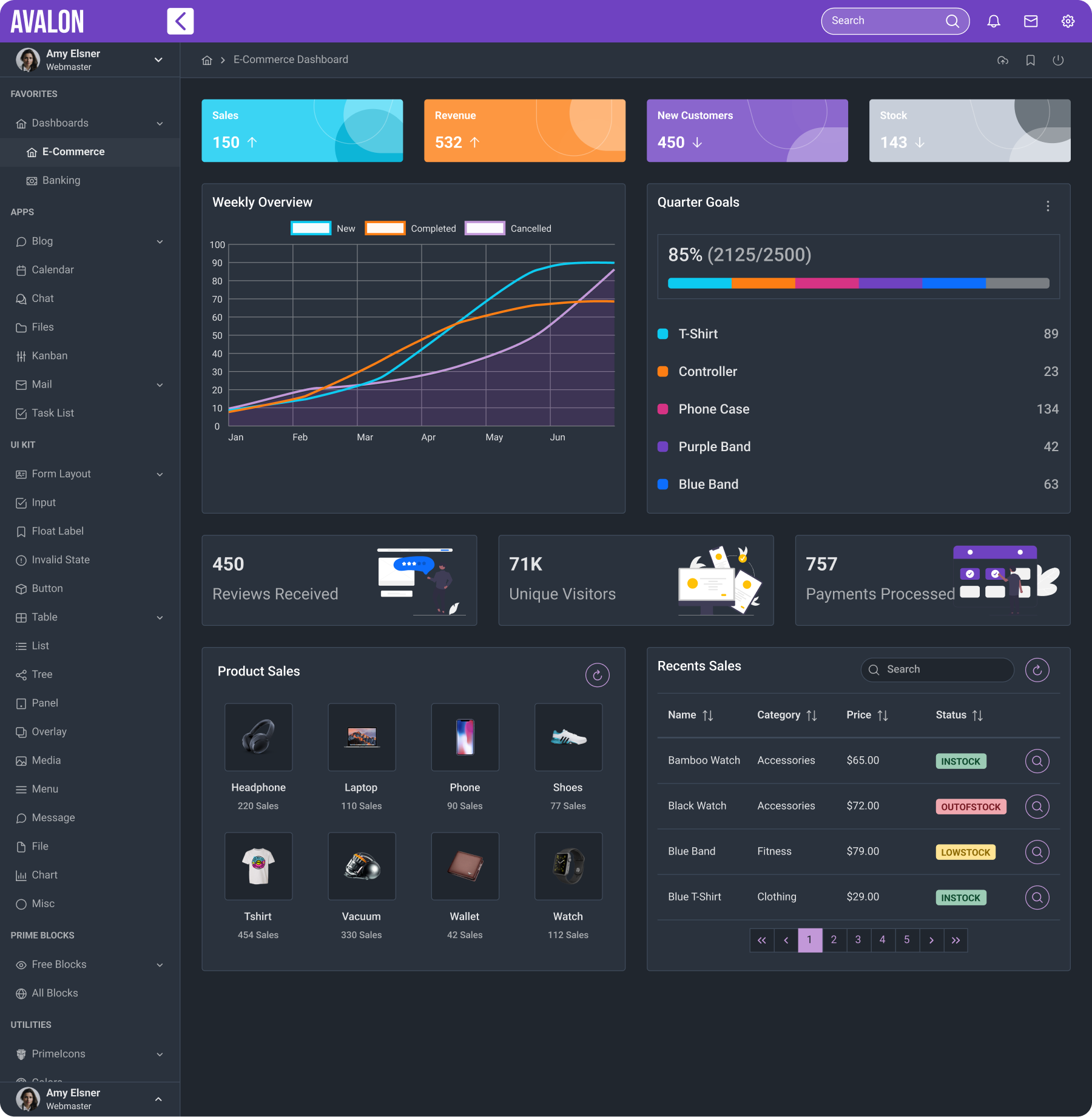
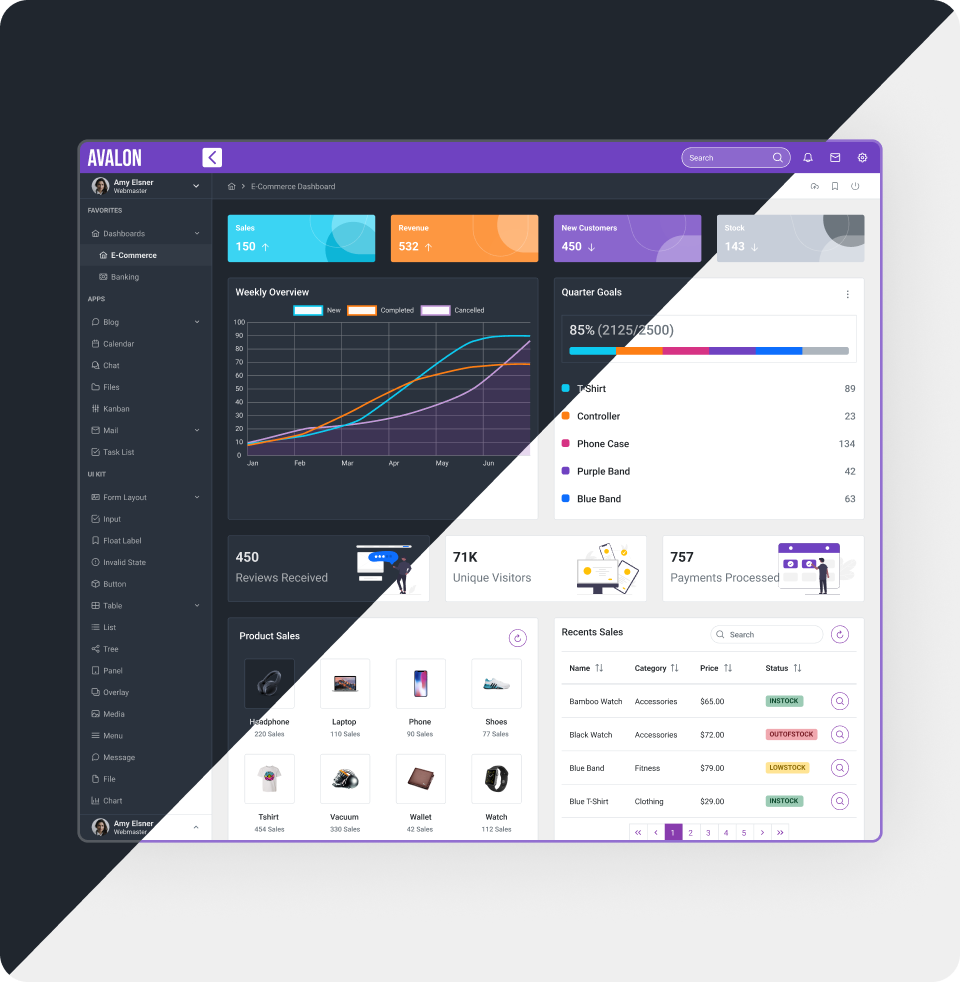
Avalonは、ライトとダークの2つのユニークにデザインされたレイアウトモードから選択できます。
10種類の美しいテーマ
Avalonは10種類の組み込みテーマを提供しており、独自のテーマを作成するには、いくつかのSaSS変数を定義するだけです。
7種類のメニュー配置
Avalonには、静的、オーバーレイ、スリム、スリム+、リビール、ドロワー、水平の7種類のメニューレイアウトがあり、ライトとダークのオプションがあります。
トップバーテーマ
Avalonには11種類のトップバーテーマがあり、羨ましいデザインが保証されています。

>npm install または yarn
>npm run dev または yarn dev

設定不要のReactアプリ
AvalonはNext.jsによって支えられており、ベストプラクティスに従ってすぐに開始できます。テンプレートはTypeScriptを使用して純粋にReactで実装されています。

すぐに使えるアプリケーション
メール、ファイルシステム、タスク、カレンダー、ブログ、チャットは、簡単に開始するためのサンプルアプリケーションです。

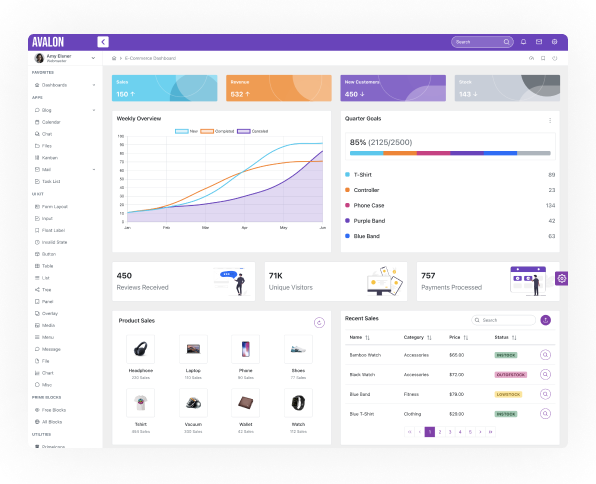
Eコマースページ
Avalonは、PrimeBlocksによって強化されたEコマースプロジェクトをすぐに開始するためのEコマースページを提供します。

すぐに使えるページ
ランディング、ログイン、請求書、ヘルプ、ユーザー管理、エラーページは、アプリの構築を開始するためのテンプレートページとして提供されています。
PrimeFlex CSSユーティリティ
PrimeFlexは、グリッドシステム、フレックスボックス、スペーシング、エレベーションなどを含むさまざまなヘルパーを備えたCSSユーティリティライブラリです。
PrimeBlocks
PrimeBlocksと完全に互換性があります。幅広いブロックから選択し、好きなようにカスタマイズできます。PrimeBlocksはテンプレートに含まれておらず、別途購入する必要があります。
PrimeIcons
Avalonは、アプリケーションに幅広いアイコンを提供するPrimeTekのモダンなアイコンライブラリであるPrimeIconsを備えています。
Figmaファイル
AvalonはFigmaをデザインツールとして使用しています。購入後にFigmaファイルをダウンロードできます。 Figmaファイルのプレビュー を購入前に確認できます。PrimeReact UIコンポーネントは、PrimeOne for Figmaでのみ利用できるため、Avalon Figmaファイルには含まれていません。


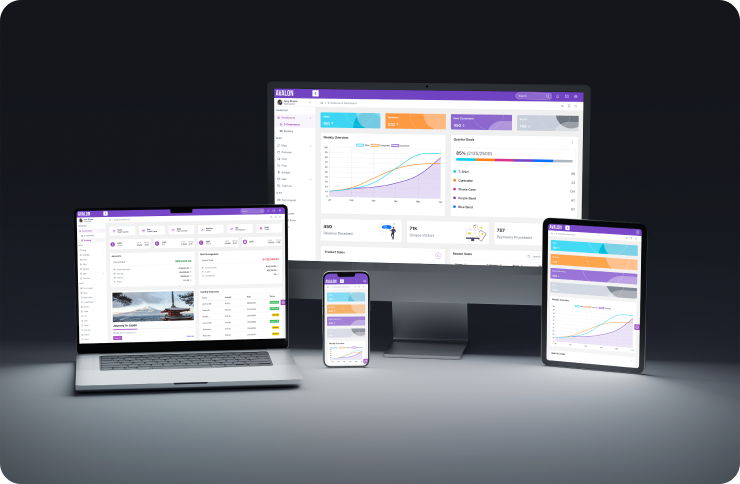
完全レスポンシブ
Avalonは、幅広いデバイスで最適な表示と操作体験を提供するように設計されています。

クロスブラウザ互換性
Firefox、Safari、Chrome、Edgeで最高のサポートを提供します。

サポート
PrimeTekは、アカウント管理とライセンスの問題に関するサポートを提供しますが、ユーザーが当社の製品を使用するのに必要な技術知識を持っていることを前提としており、技術サポートやコンサルティングは提供していません。ユーザーは、公開Discordとフォーラムを通じてコミュニティでサポートを求めることができます。

カスタマイズ可能なデザイン
SassとCSS変数の組み合わせで完全にカスタマイズ可能です。

最高品質
厳格モードとリンティングツールとの100%互換性を実現する優れた基準。

モバイルエクスペリエンス
レスポンシブデザインによるタッチ操作に最適化された強化されたモバイルエクスペリエンス。