
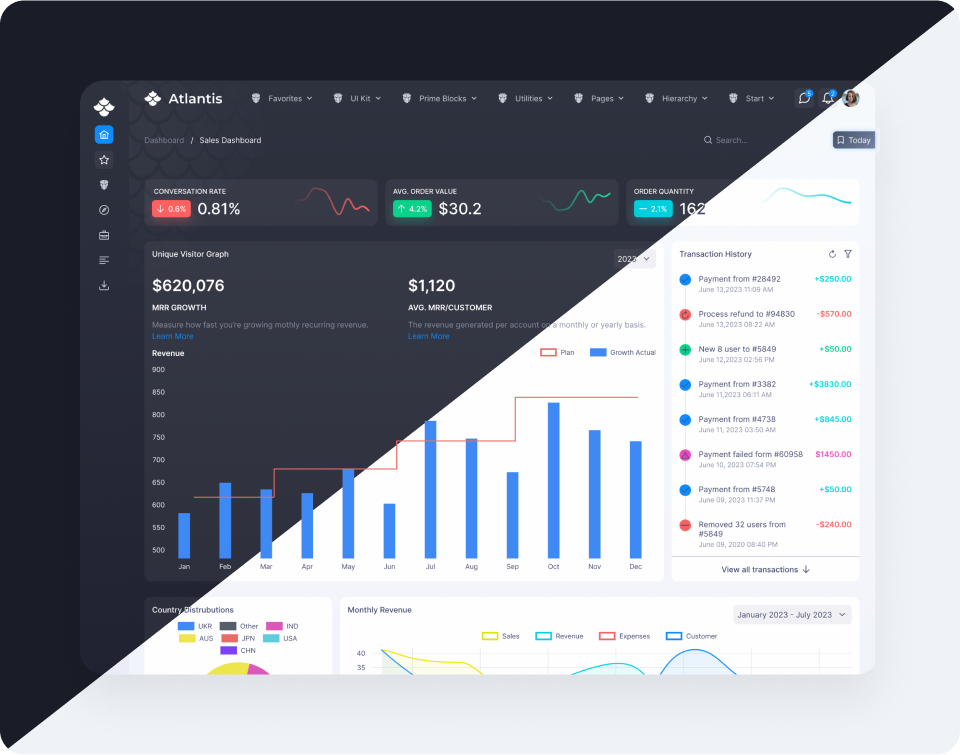
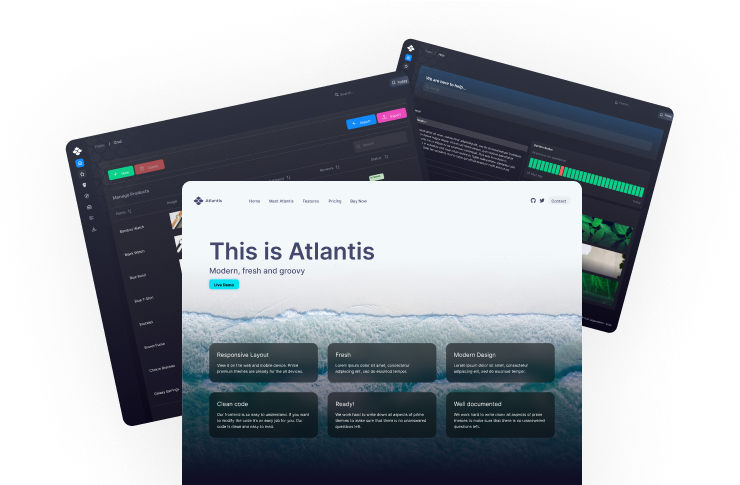
レイアウト全体に新しい豪華なダークモード、5つのメニューモード、再利用可能なCSSウィジェット、ユーティリティ、最新のアイコンなどを備えた、PrimeReact向けにリマスターされたアトランティスに驚かれることでしょう。


ダウンロードパッケージは、ライブデモで展開されるすべてのアプリケーションソースコードを含むNextJSベースのプロジェクトです。プロジェクトコードはTypeScriptで記述されています。
次の場所で 公式ドキュメント 詳細をご覧ください。
との統合
既存のViteアプリケーション

特徴
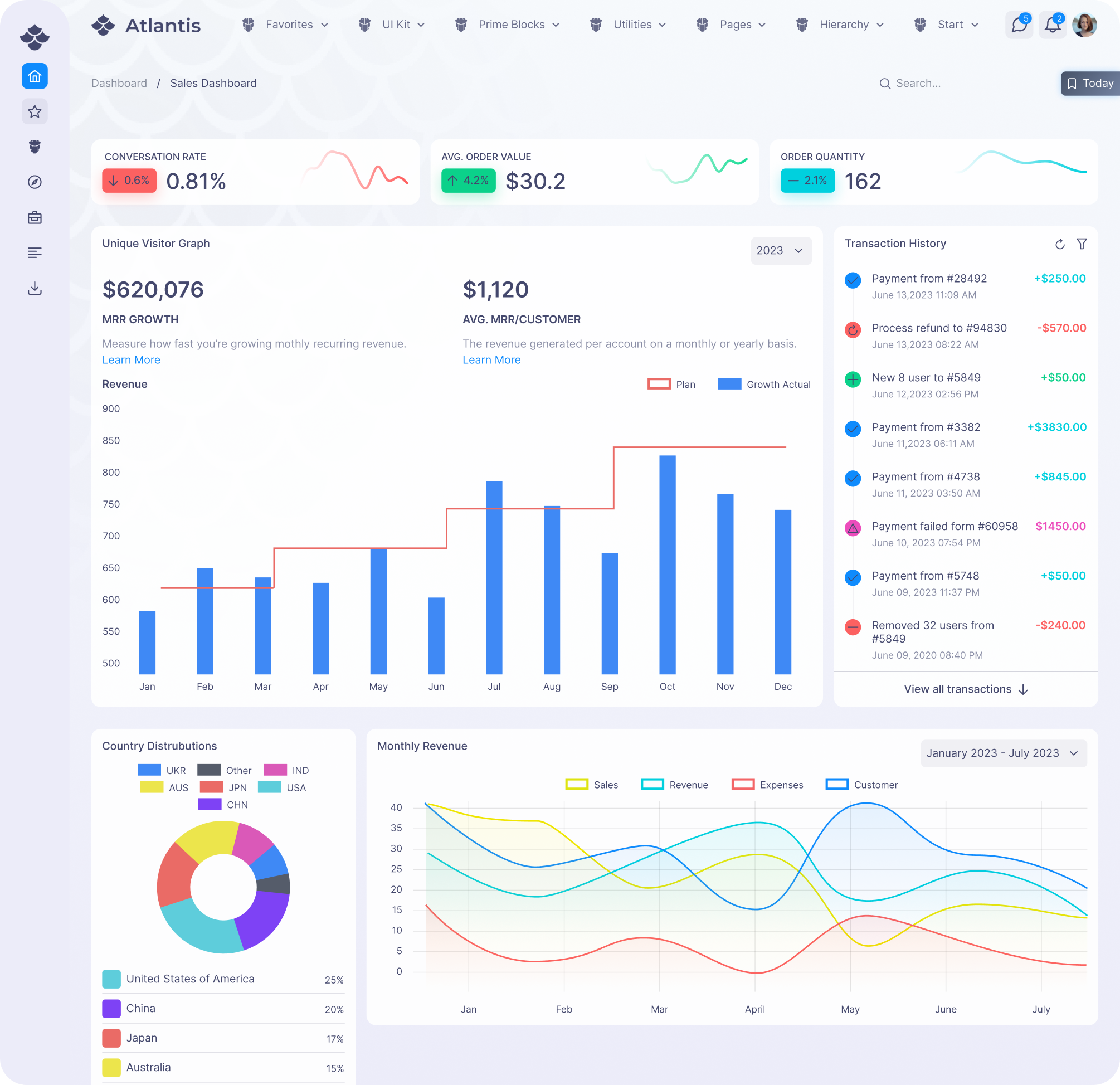
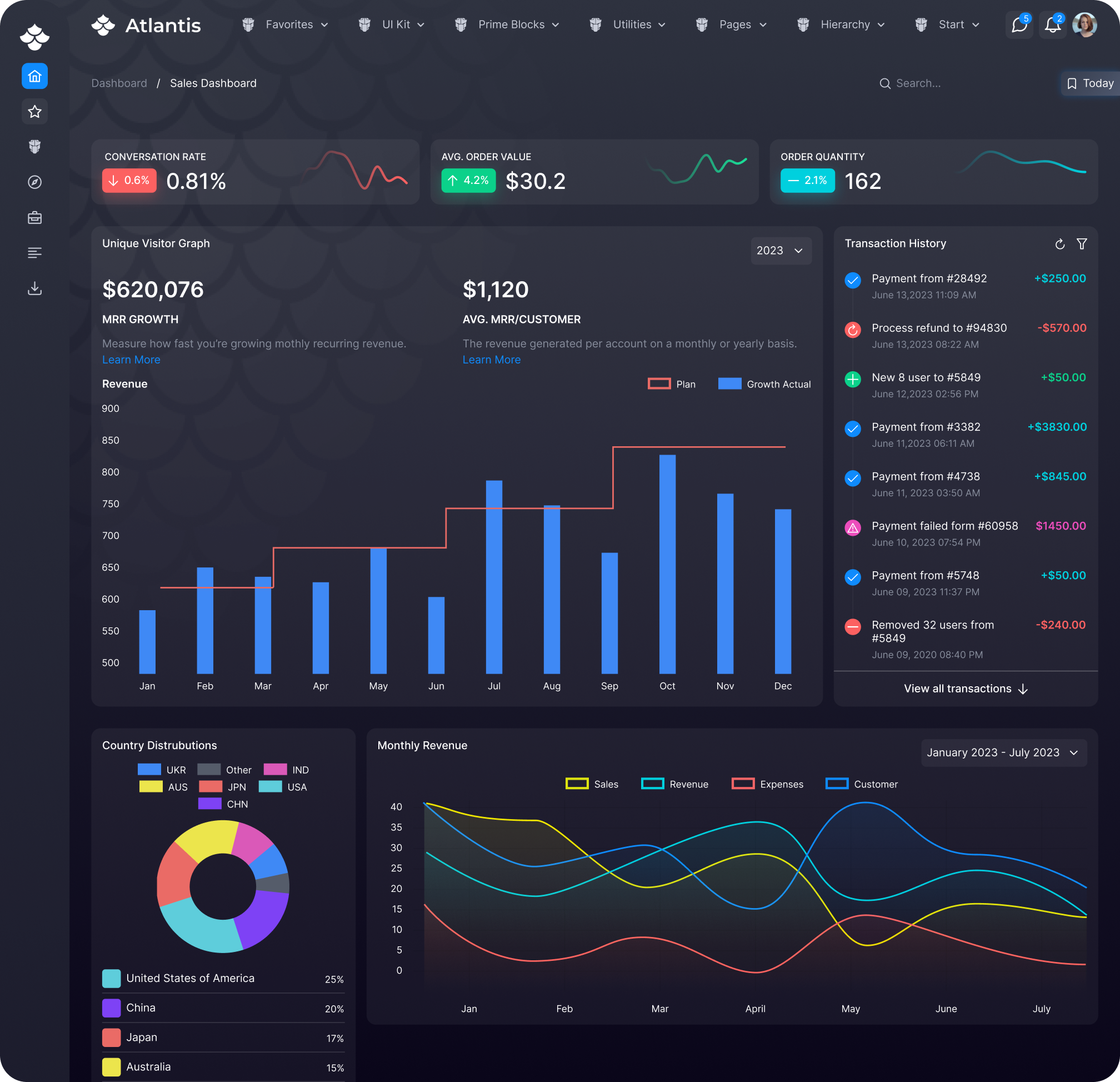
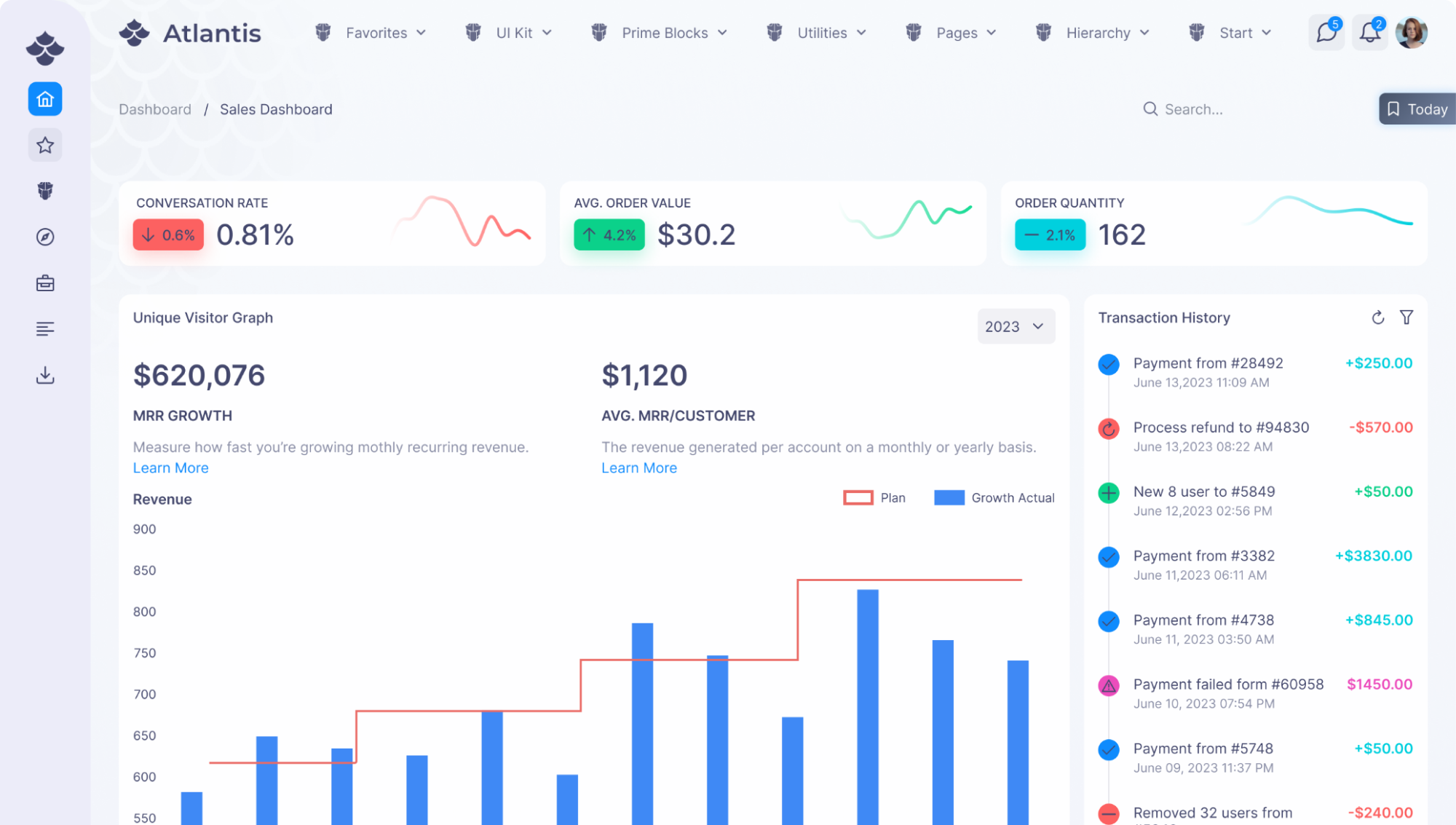
ライトモードとダークモード
見事なダークモードとライトモードは、ユーザーを感動させるでしょう。
コンポーネントテーマ
アトランティスは、ダークとライトのオプションを備えた16個の組み込みコンポーネントテーマを提供します。また、いくつかのSASS変数を定義することで、独自のテーマを自由に作成できます。
7つのメニュー方向
静的、オーバーレイ、スリム、スリム+、リビール、ドロワー、水平は、好みに応じて利用可能なメニューレイアウトです。

>npm install または yarn
>npm run dev または yarn dev

Next.JSベースのReact
アトランティスは、ベストプラクティスに従ってすぐに開始できるように、Next.jsによって強化されています。テンプレートは、Typescriptを使用してReactで純粋に実装されています。
PrimeFlex CSSユーティリティ
PrimeFlexは、グリッドシステム、フレックスボックス、スペーシング、エレベーションなど、さまざまなヘルパーを備えたCSSユーティリティライブラリです。
PrimeBlocks
PrimeBlocksと完全に互換性があり、豊富なブロックから選択して、好きなようにカスタマイズできます。PrimeBlocksはテンプレートに含まれておらず、別途購入する必要があります。
PrimeIcons
アトランティスには、PrimeTekの最新アイコンライブラリであるPrimeIconsが搭載されており、アプリケーションにさまざまなアイコンが含まれています。
Figmaファイル
アトランティスは、設計ツールとしてFigmaを使用しています。購入後、Figmaファイルをダウンロードできるようになります。購入前に Figmaファイルをプレビューできます。PrimeReact UIコンポーネントは、PrimeOne for Figmaでのみ利用可能なため、アトランティスFigmaファイルからは除外されていることに注意してください。


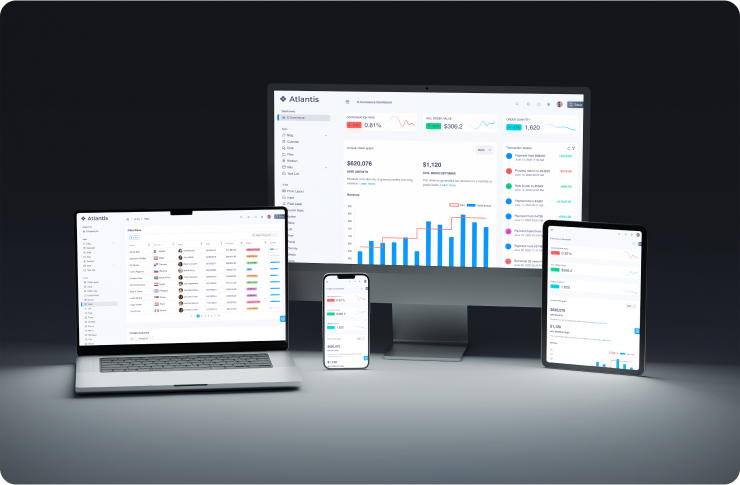
完全にレスポンシブ
アトランティスは、幅広いデバイスで最適な表示とインタラクションエクスペリエンスを提供するように作成されています。

クロスブラウザ互換
Firefox、Safari、Chrome、Edgeをファーストクラスでサポートします。

サポート
PrimeTekは、アカウント管理とライセンスに関する問題の支援を提供しますが、ユーザーは当社の製品を使用するために必要な技術知識を持っていることを前提としています。技術サポートやコンサルティングは提供していません。ユーザーは、公開Discordおよびフォーラムを通じてコミュニティで支援を求めることができます。

完全なSaSSサポート
アプリケーションとコンポーネントの両方にSassが利用されており、シンプルさと柔軟性を提供します。

すぐに使用できるページ
ランディング、ログイン、請求書、ヘルプ、ユーザー管理、およびエラーページが、アプリの構築を開始するためのテンプレートページとして提供されています。

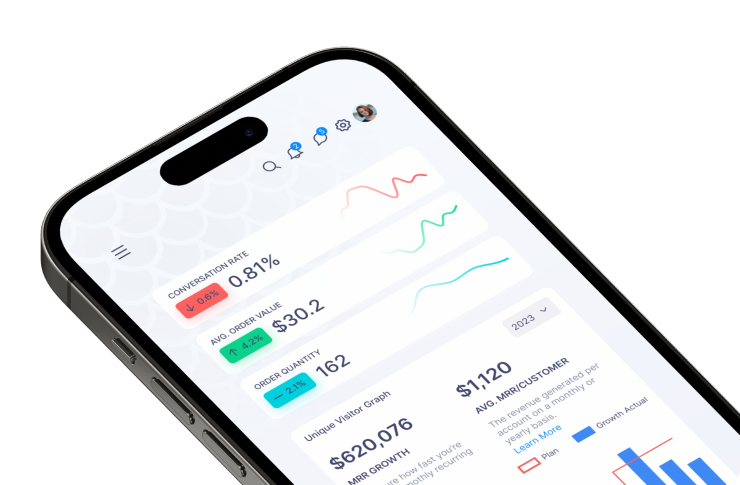
モバイルエクスペリエンス
レスポンシブデザインによるタッチ操作に最適化された強化されたモバイルエクスペリエンス。