
人気のNextJSフレームワークに基づいたReact用アプリケーションテンプレート。ライト・ディム・ダークモード、4つのメニューレイアウト、様々なメニューテーマ、サンプルアプリ、すぐに使えるテンプレートページ、そして24種類のPrimeReactテーマが含まれています。


統合
既存のViteアプリケーション

ダウンロードパッケージは、ライブデモで展開されているすべてのアプリケーションソースコードを含むNextJSベースのプロジェクトです。プロジェクトコードはTypeScriptで記述されています。
詳細については、 公式ドキュメントを ご覧ください。
機能
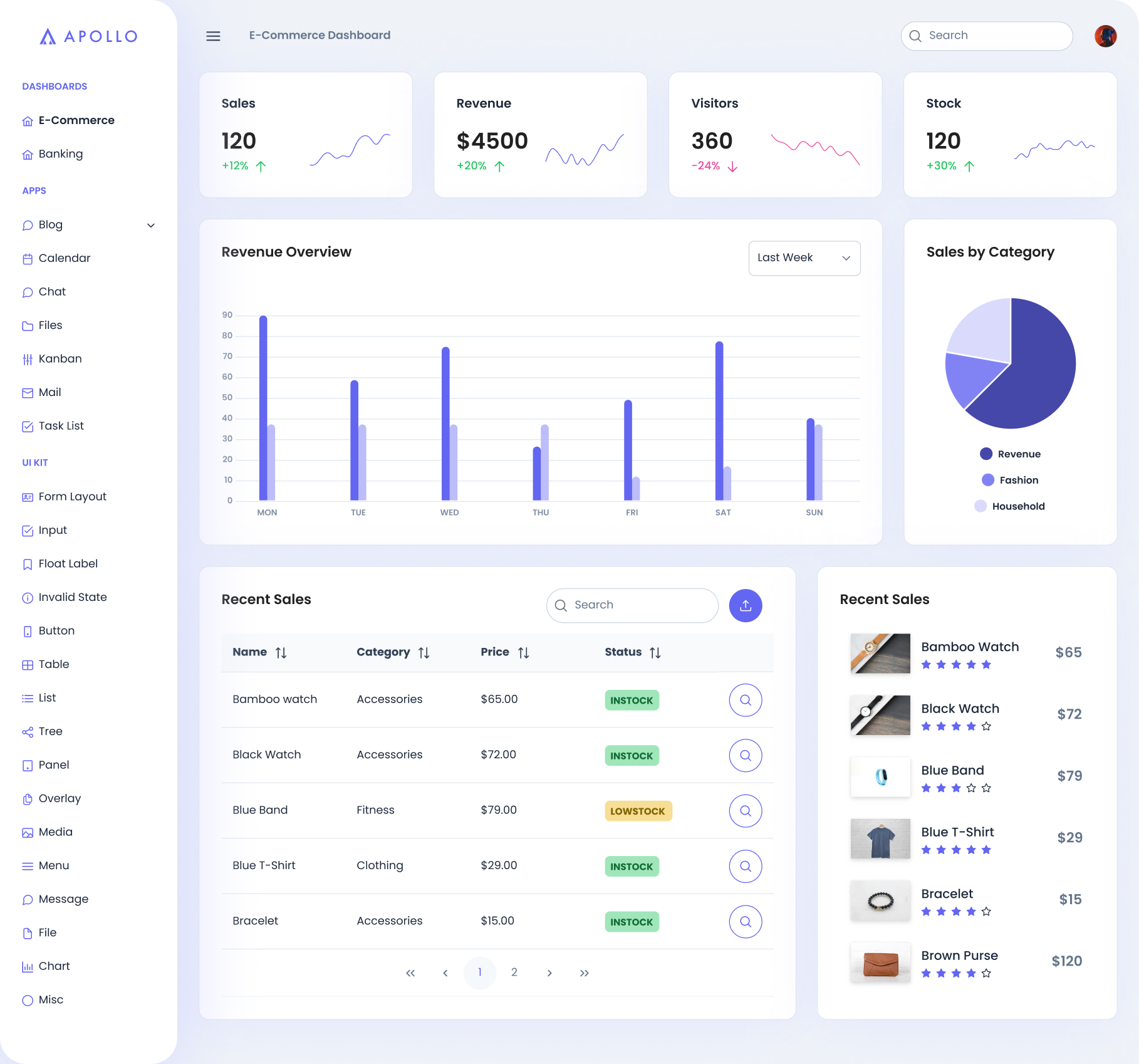
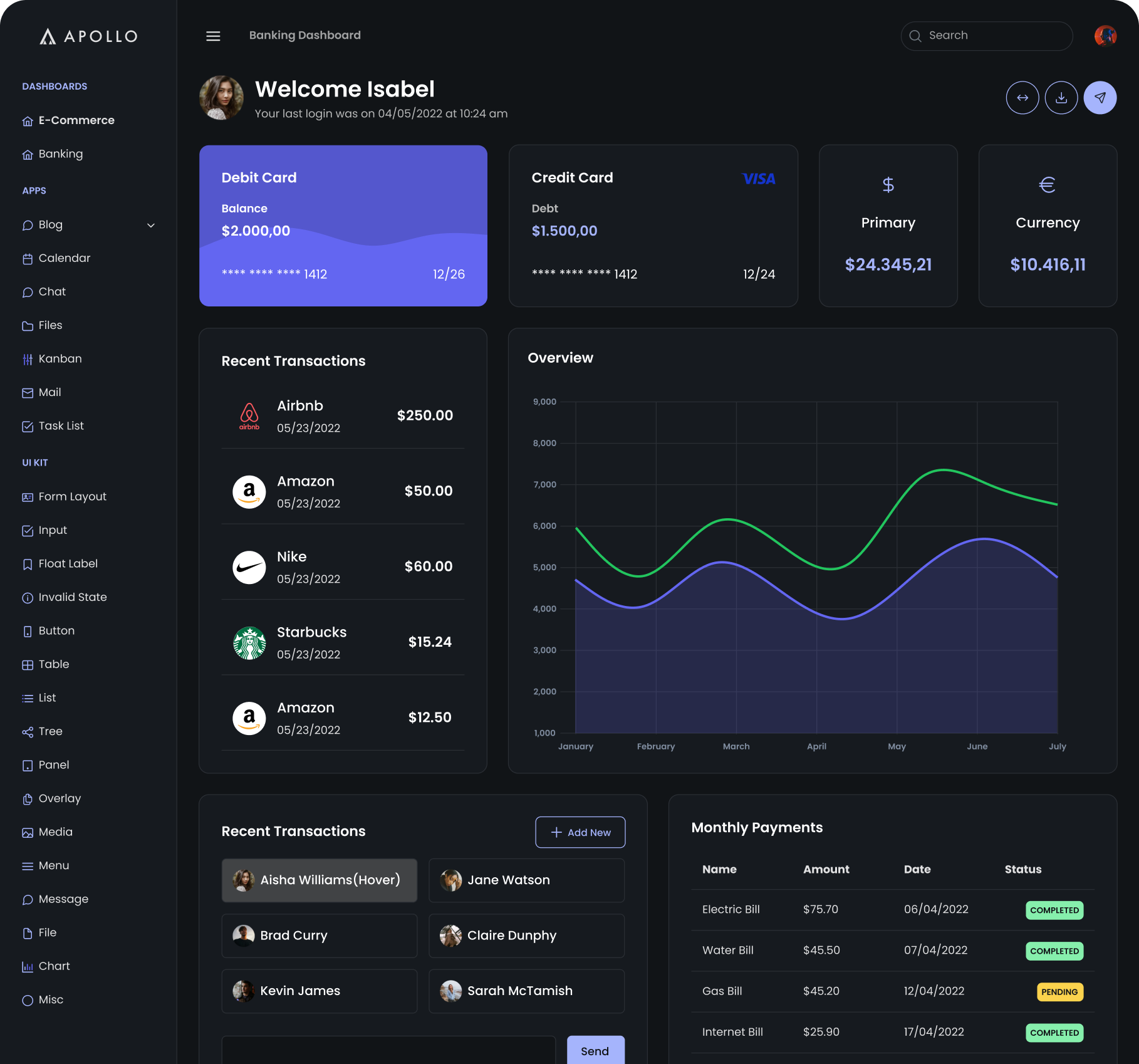
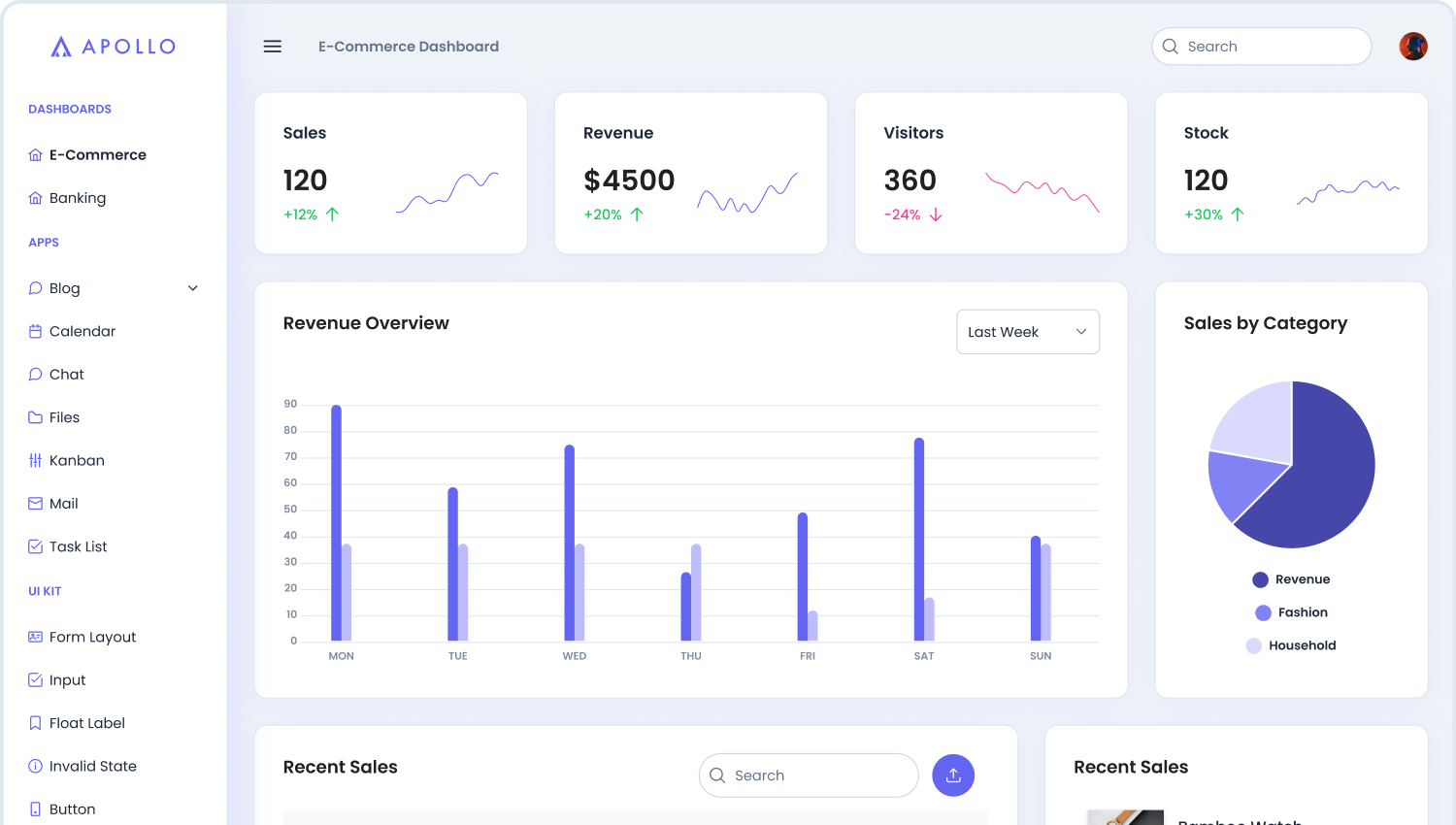
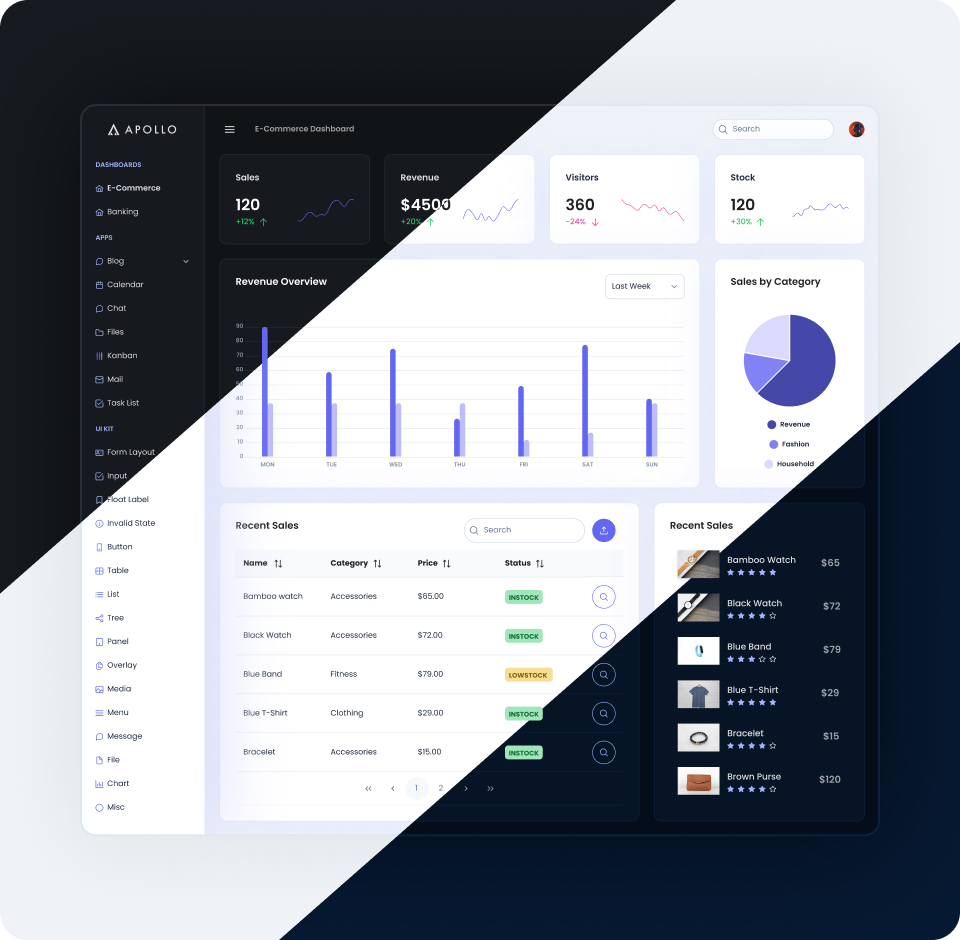
ライト/ダーク/ディムモード
Apolloには、ライト、ディム、ダークの3つの表示モードがあります。
コンポーネントテーマ
Apolloは24種類のビルトインコンポーネントテーマを提供しており、独自のテーマを作成するには、いくつかのSass変数を定義するだけです。
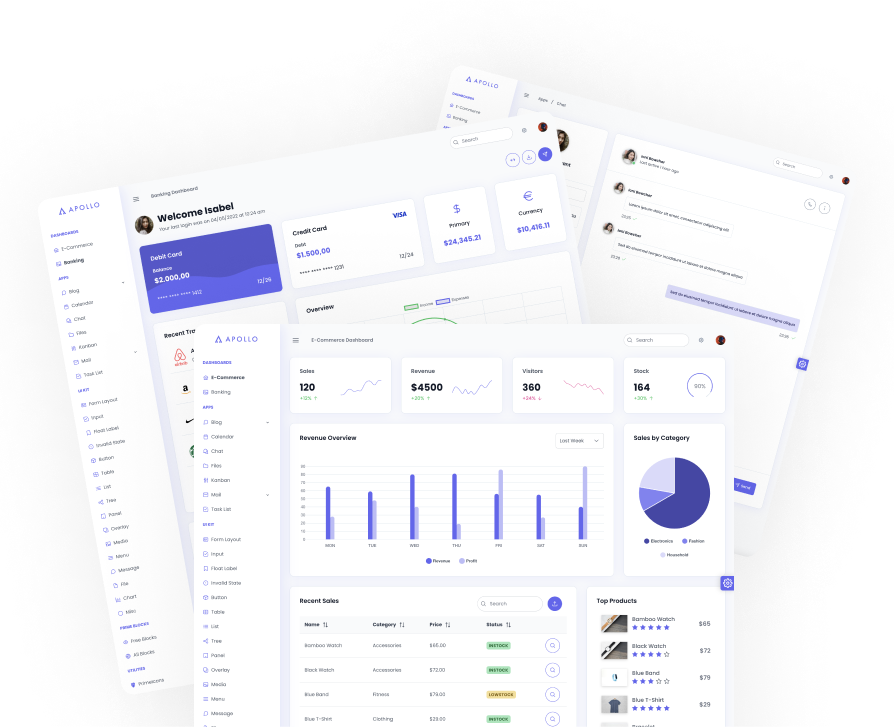
7つのメニュー方向
静的、オーバーレイ、スリム、スリム+、リビール、ドロワー、水平のメニューレイアウトが利用可能です。
メニューテーマ
メインメニューの素晴らしいテーマ設定。カラースキーム、プライマリカラー、透明の3つの選択肢があります。


すぐに使えるアプリケーション
メール、ファイルシステム、タスク、カレンダー、ブログ、チャットなどのサンプルアプリケーションで簡単に開始できます。

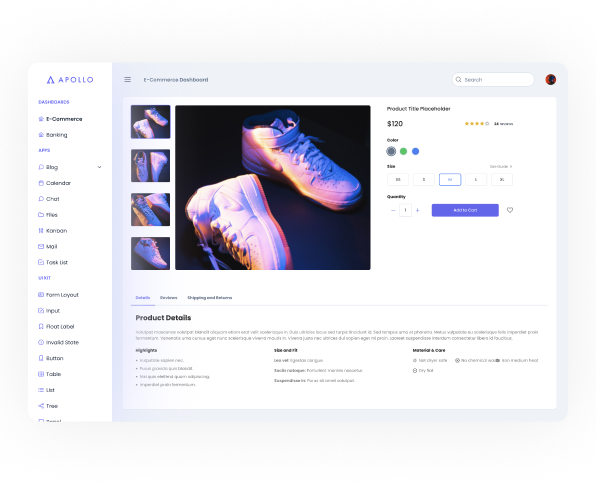
Eコマースページ
Apolloは、PrimeBlocksを搭載したEコマースプロジェクトの開始を支援するEコマースページを提供します。

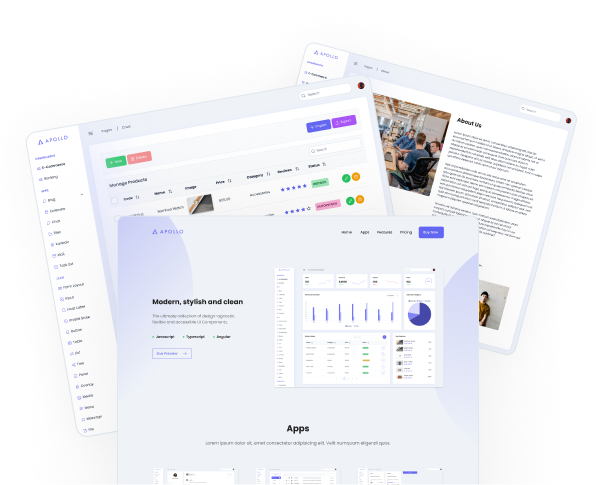
すぐに使えるページ
ランディング、ログイン、請求書、ヘルプ、ユーザー管理、エラーページは、アプリ構築の開始を支援するテンプレートページとして提供されています。
>npm install または yarn
>npm run dev または yarn dev

Next.JSベースのReact
ApolloはNext.jsによって支えられており、ベストプラクティスに従ってすぐに開始できます。テンプレートはTypeScriptを使用した純粋なReactで実装されています。
PrimeFlex CSSユーティリティ
PrimeFlexは、グリッドシステム、フレックスボックス、スペース、エレベーションなどを備えた様々なヘルパー機能を備えたCSSユーティリティライブラリです。
PrimeBlocks
PrimeBlocksと完全に互換性があります。幅広いブロックから選択し、好みに合わせてカスタマイズできます。PrimeBlocksはテンプレートに含まれておらず、別途購入が必要です。
PrimeIcons
Apolloは、アプリケーションに幅広いアイコンを提供するPrimeTekの最新のアイコンライブラリであるPrimeIconsを備えています。
Figmaファイル
ApolloはデザインツールとしてFigmaを使用しています。購入後、Figmaファイルをダウンロードできます。 Figmaファイルのプレビュー を購入前に確認できます。PrimeReact UIコンポーネントは、PrimeOne for Figmaでのみ利用できるため、Apollo Figmaファイルには含まれていません。


完全レスポンシブ
Apolloは、幅広いデバイスで最適な表示と操作体験を提供するように設計されています。

サポート
PrimeTekは、アカウント管理とライセンスの問題に関する支援を提供していますが、テクニカルサポートやコンサルティングは提供していません。ユーザーは、公開Discordとフォーラムを通じてコミュニティで支援を求めることができます。

最高品質
厳格モードとリンティングツールとの100%互換性を実現する優れた標準。

クロスブラウザ対応
Firefox、Safari、Chrome、Edgeを第一級でサポート。

カスタマイズ可能なデザイン
SassとCSS変数の組み合わせで完全にカスタマイズ可能。

モバイルエクスペリエンス
レスポンシブデザインによるタッチ最適化されたモバイルエクスペリエンス。